こんにちは!『Kee(ケエ)【@Kee_s_Art】』です。
今回はブログ初心者の方向けに、
ブログを始めるにあたって必要な画像について書かせて頂きます。
ブログを始めてすぐですね。
設定作業、カスタマイズしてる最中に、
私はすごく大事なものを用意していなかったんです。
そうです。画像です!!
画像なしでもブログは作れると思うのですが、、、
ブログを作るなら、おしゃれなブログサイトにしたい!!
そう強く思っていた私は画像を急いで用意しました。
(これが時間がかかってしまう。)
私と同じように画像を使ったサイトを作りたい初心者さん向けに、
ブログを立ち上げるに当たって用意しといたほうがいいよ。って画像を紹介します!
ブログに必要な最低限の画像は4種類
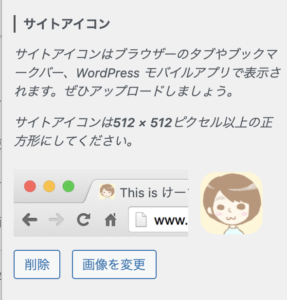
必要な画像①:ブログのサイトアイコン用の画像
WordPressだと以下で設定できる画像です。
外観カスタマイズサイト基本設定サイトアイコン

プロフィールのアイコンと同じ画像を使用している方が多いイメージです。
SNSのアイコンと同じにすると、覚えやすいですよね。
- プロフィールのアイコンと同じ画像を使用するのがGOOD
- 512×512の正方形の画像を用意するのがGOOD
ちなみにこのときに
プロフィール画像として設定していたこちらのイラストは、
【ibisPaint X(アイビスペイント)】ってスマホアプリで描きました!

簡単な使用方法についてまとめた記事はこちらになりますので、
よろしかったら参考にしてください!
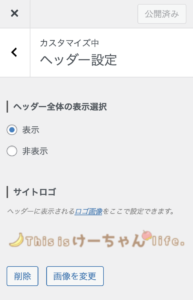
必要な画像②:ヘッダー画像用の画像
WordPressだと以下で設定できる画像です。
外観カスタマイズヘッダー設定サイトロゴ

本ブログサイトの一番上(TOP)に表示されている画像ですね。(赤枠)

ここはぶっちゃけ好みの問題だと思いますが、
個人的には、画像の方がオリジナルティが出て良いと思います。
色や文字(CSS)でオリジナルティやかっこいいロゴが作れる人は画像じゃなくてもいいのかなと思います。
WordPressの推奨サイズは950 x 250 ピクセル以上とのことです。(Kee調べ)
- ブログタイトルはオリジナルティを発揮できる場所!
- サイズは950 x 250 ピクセル以上推奨
ちなみ私は1200 x 250 ピクセルで作成しました。
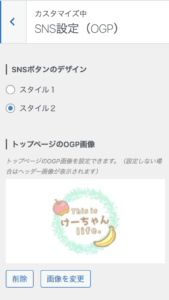
必要な画像③:OGP用の画像
WordPressだと以下で設定できる画像です。
外観カスタマイズSNS設定(OGP)トップページのOGP画像

OGP画像とは、SNSでシェアされたときに表示される画像です。
この画像はTwitterやFacebookでサイズが違うので、
どのSNSでシェアされても問題ないように重要な部分は中央に持ってくるのがポイントです。
画像の表示方法を確認できるツールは以下になるので、画像が出来上がったらこちらでチェックしてくださいね。
OGP画像のサイズの最低サイズは600 x 315 ピクセル。
1200 x 630 ピクセル以上の画像サイズが推奨されているようです!
- OGP画像はブログをシェアされたときのことも考えて用意しとくべき大事な画像
- 画像のサイズは1200 x 630 ピクセルで大事な要素は中央に配置した画像にしよう
迷ったら1200 x 630 ピクセル!
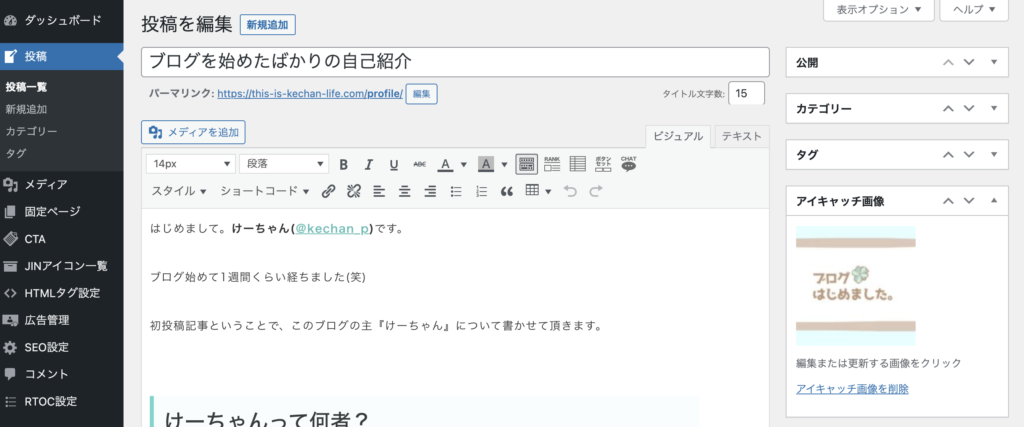
必要な画像④:投稿記事用のアイキャッチ画像
WordPressだと以下で設定できる画像です。
外観投稿S投稿一覧の任意のページor新規追加アイキャッチ画像

以下の赤枠の部分ですね。

ここがおしゃれで、内容がわかる記事とかだったりすると、
気になって読んでしまうポイントになるよな〜って思います。
また、ここの記事のURLをシェアされたときは、
ここの画像がSNSで表示されるので、OGP画像同様に気を配る必要あると思います!
サイズもOGP画像と同様で1200 x 630 ピクセルでOKです。
『【ブログ初心者さん向け】ブログに必要な最低限の画像を紹介』のまとめ
『ブログに必要な最低限の画像』は4種類です。
- ブログのサイトアイコン用の画像
- ヘッダー画像用の画像
- OGP用の画像
- 投稿記事用のアイキャッチ画像
画像があるブログはおしゃれに見えるし、オリジナルティが溢れてるサイトになります!
お時間のある方はチャレンジしてみましょう!
私も一緒に頑張ります!おしゃれなブログ目指して頑張りましょう!
それでは今回は終わりです。またね