今回は【ibisPaint X】の使い方と色塗りについての記事です。
絵上手くなりたくて、最近ibisPaint Xでお絵描きしてます。絵下手だけど、最近描くことが楽しい!
下手だけど楽しいって大事ですよね。
そんな私と同じような境遇の方や、
【ibisPaint X】の使い方がわからない!って思っている方の
参考になれば幸いでございます。
ibisPaintXがどんなアプリなのかわかる
ibisPaintX の基本的な操作方法がわかる
ibisPaintX で写真(画像)を読み込む方法がわかる
ibisPaintX で背景透過で保存する方法がわかる、背景透過とはなにかがわかる
ibisPaint Xってなに?
【ibisPaint X】はスマホ、タブレット用の無料のお絵描きアプリです。
プレミアム機能(有料版)もあるそうですが、私は無料版で満足しております。
スマホのアプリでここまでのお絵描きアプリあるかな?って思えるくらいの高機能がいっぱいです。
無料アプリでお絵かき始めたい人はぜひ!
ibisPaint Xの使い方。色塗りも一緒に解説するよ。
では早速使い方について、順を追って説明していきます!
まずは描く絵を決める
直接描き始めていいのですが、ある程度どんな絵を描くかを決めましょう。
今回は以下の絵を元に描いていきたいと思います。

以前、自分で描いた絵なのですが、
今回はこれを黒線のシャープな感じに描いていきたいと思います。
元の絵がない場合は自分で撮った写真や、紙に落書きした絵を写真で撮るのでもありだと思います!
もちろんアプリ内でイチから描くのでもOKですよ〜!
キャンバスサイズを決めてお絵描きスタート
アプリを起動すると、以下の画面が開かれます。左側の『マイギャラリー』をタップします。

次に画面下のフッターメニューの一番左の『+』マークをタップします。
こちらが新規作成のボタンになります。

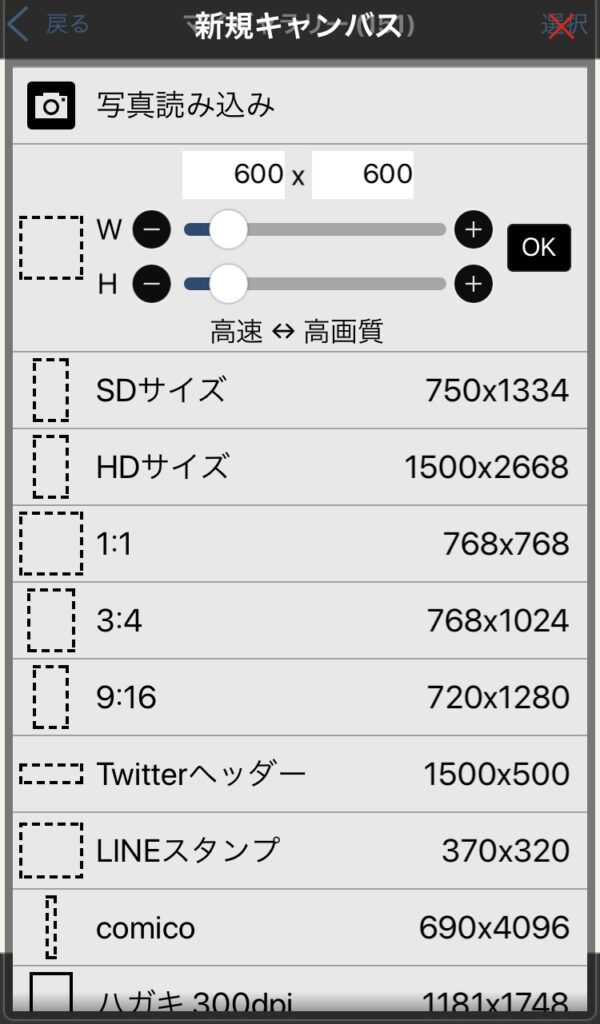
『新規キャンバス』画面でキャンバスサイズを決めます。
今回は以下の画像上部にあるカスタムのところに、600×600を入力して『OK』タップします。

キャンバスとは、絵を描くスペースのことです。アナログで言うと絵を描く紙のことを指します。
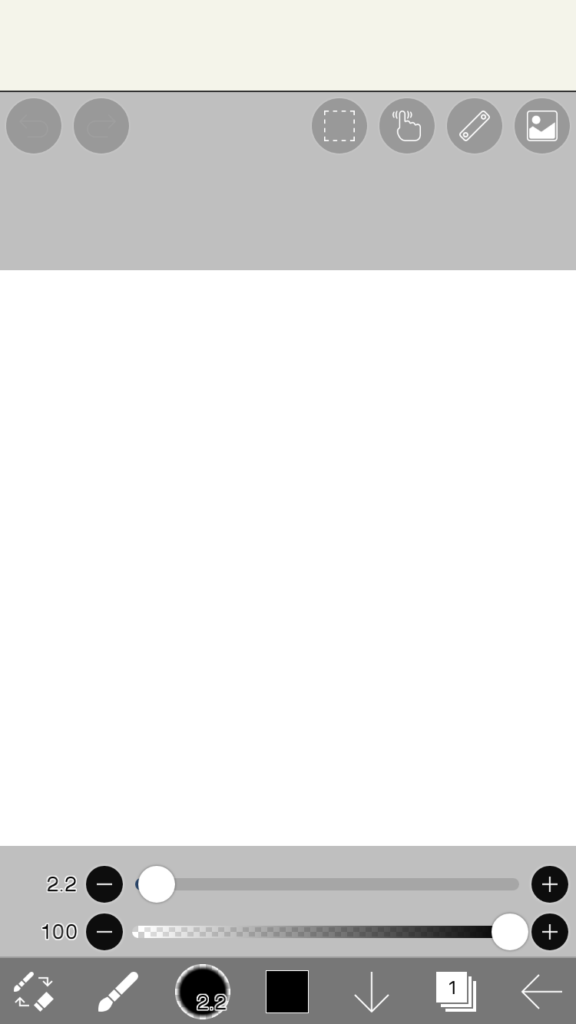
キャンバスが出来あがりました!

まずはレイヤーをつくるところから
ibisPaint Xを使いこなすためには、
レイヤー操作を慣れてしまえばとても楽に操作できます。
『レイヤー』とは【重ねる】というイメージを持ってくれればOKです。
洋服では重ね着のこと、髪の毛が段になってる人に対して、
『レイヤー』っていうと思うので、そんな感じのイメージです。
レイヤーはどのタイミングで作るの??
このように疑問を持たれた方もいるかと思います。
ズバリ、お絵かきの工程ごとにレイヤーを新規で作っていくのがおすすめです。
なぜおすすめかと言うと…後で修正するときすごく楽だからです。
これはお絵描きしてるうちに思うことだから、ibisPaintでのお絵描き初心者の方は『ふーん』くらいに思ってくれてばOKです!
じゃあ、レイヤーをつくるところから説明します。
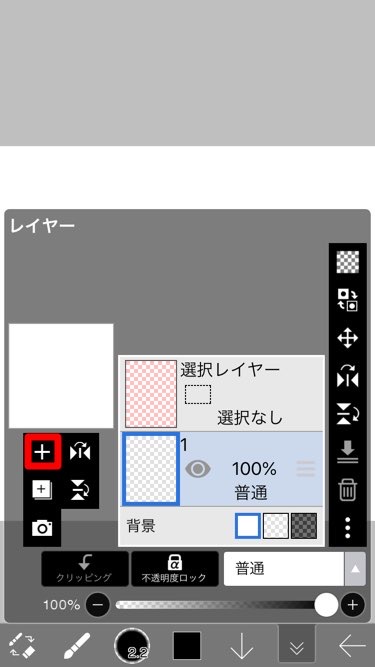
以下の画面の右下の『1』って書いてある四角が重なっているアイコンをタップしてください!

レイヤーの状態が表示されます。
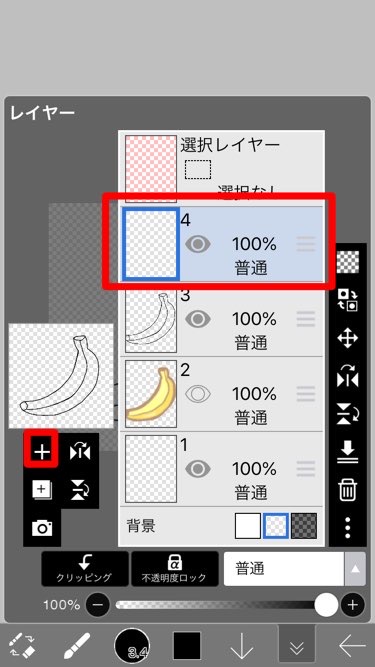
そしたら、画面の赤枠の『+』マークをタップします。

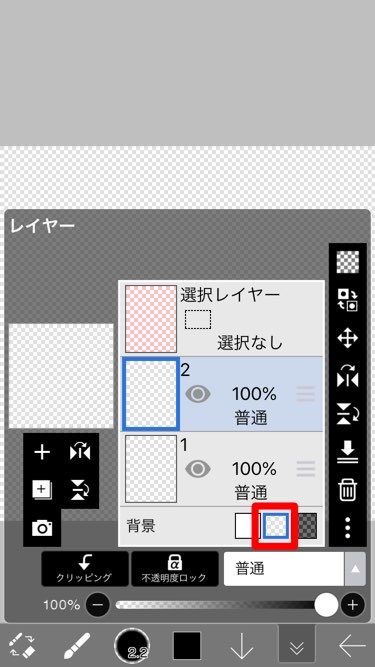
レイヤーが増えました!すごく簡単です!

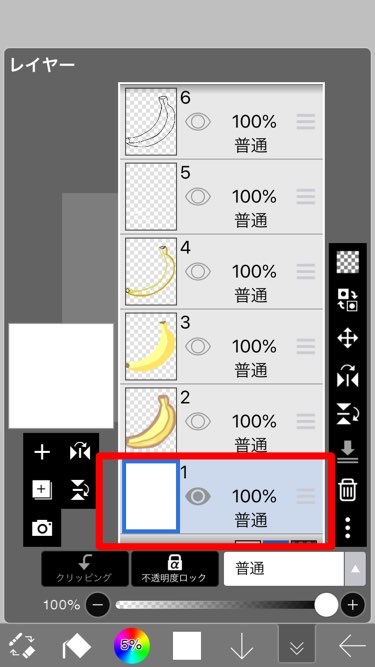
↑増えたら上の赤枠の部分をタップしときましょう。背景の状態を変えられます。
背景の状態が白色だと白色で塗りつぶしてあるように見えてしまうので、わたしはいつもグレーの色にしてます。
一番下のレイヤーは背景用、その上に重なってくるレイヤーは絵を描く用にと覚えておきましょう。
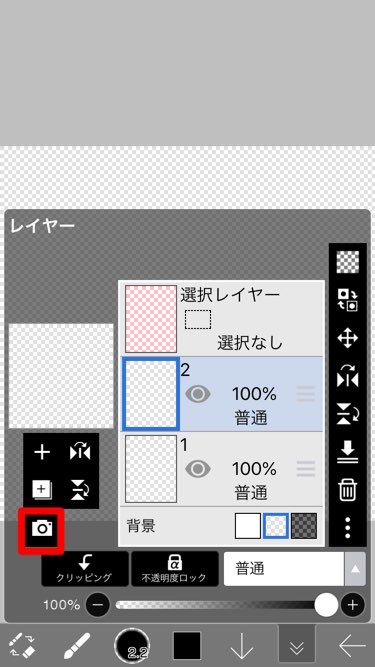
写真を取り込む
今回は元の絵があるので、それを読み込みます。
画像赤枠のカメラのアイコンをタップします。

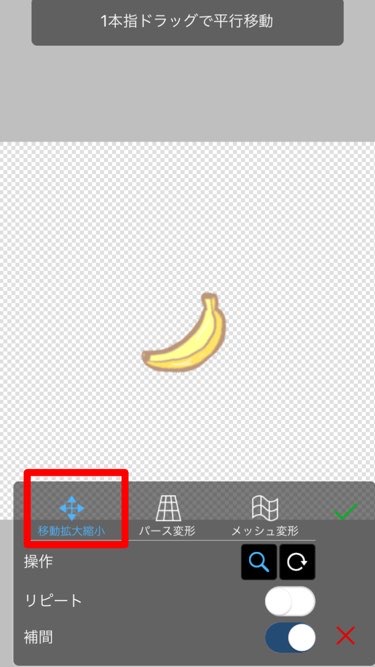
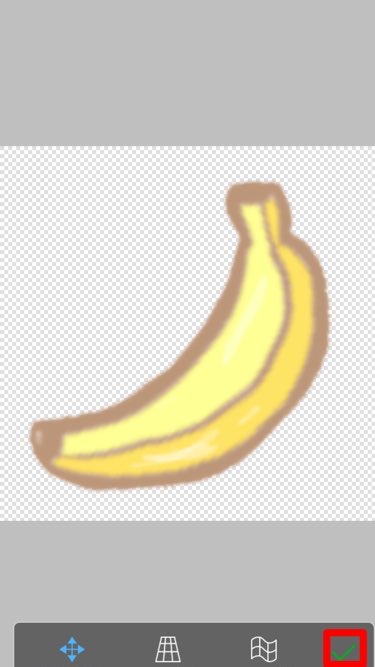
画像がキャンバスに配置されましたので、下の画像の赤枠『移動拡大縮小』をタップして大きさや位置を整えます。

整えたら『完了』アイコンをタップします。

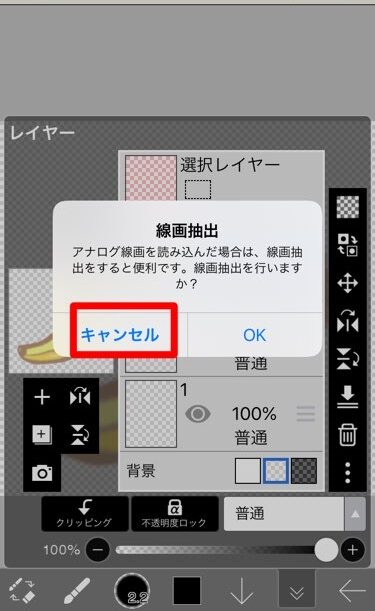
『完了』アイコンをタップすると、以下のポップアップがでますが、
今回はキャンセルします。

ちなみにOKにすると白黒になります!
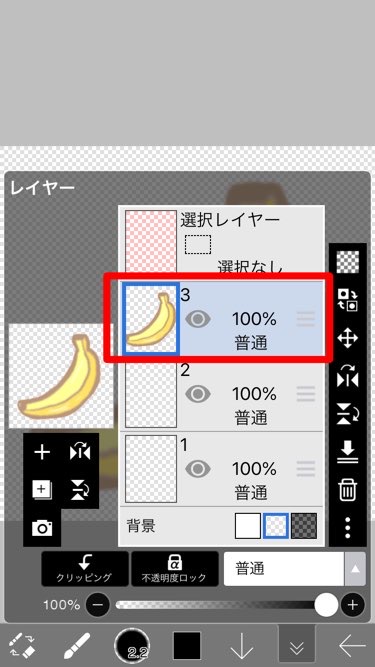
先ほど追加した画像が一番上に追加となりました。
この状態だと元の絵に直接描いていくことになってしまうので、
レイヤーの順番を入れ替えましょう。

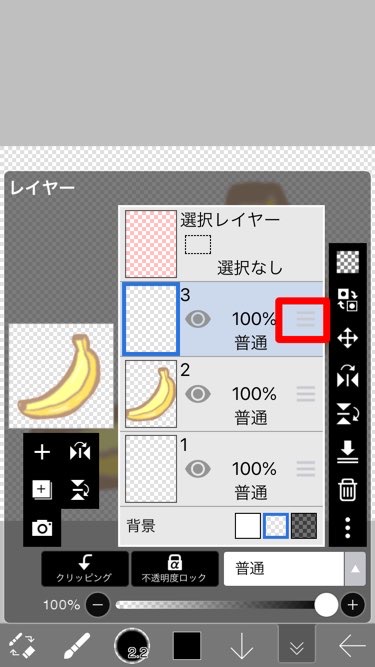
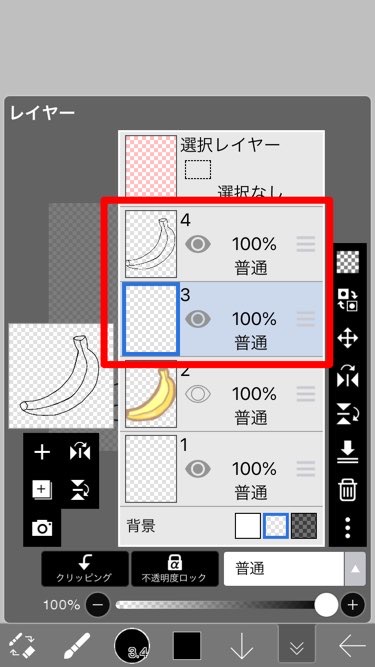
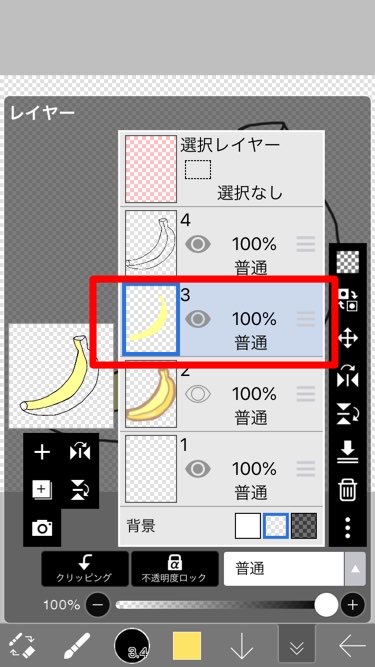
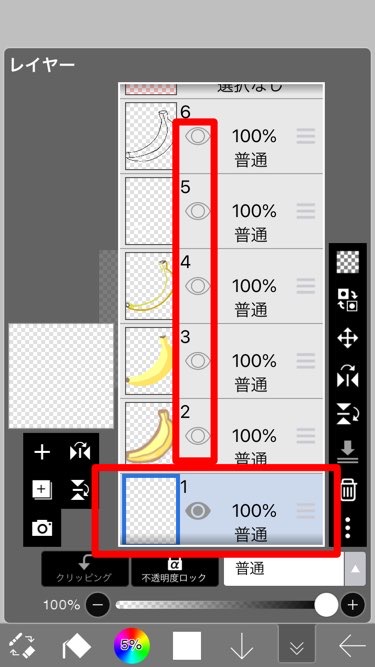
下の画像の赤枠の部分をタップして動かすと、レイヤーの順番が変えられます。

レイヤーの画面を閉じましょう。
下の画像の右下の赤枠部分のマークをタップします。

いよいよ次からは、ブラシを使って絵を描いていきます。
ブラシを使って絵を描く
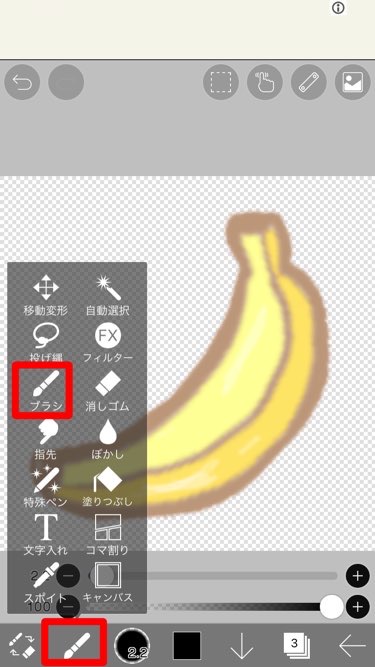
画像の下のメニューバーにブラシのアイコンをタップすると、
お絵かきするために必要なメニューバーが開かれます。
ここがブラシのマークになっているときは、ブラシが使えます。

他のアイコンになっているときは、他の機能を使っているということになるので、
作業前に確認しましょう。
ブラシモードにしたら、隣のマークをタップしましょう。
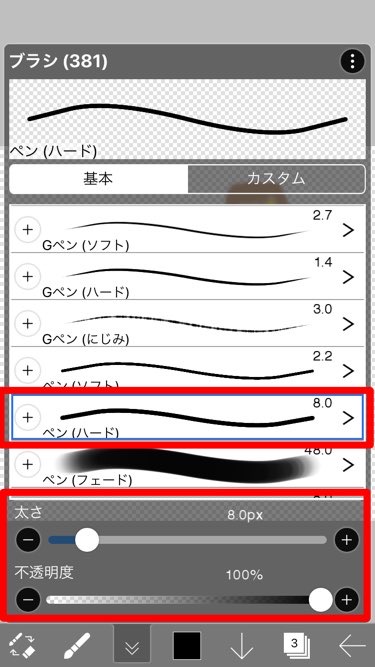
そしたらブラシの設定画面が表示されます。

何種類あるの??といったブラシが出てくるので、お好みのブラシを選びます。
また、こちらでは『太さ』、『不透明度』も設定できます。
設定が完了したら、ブラシの隣のでブラシの設定画面を閉じます。
指でズームにしたりして、描いていきます。

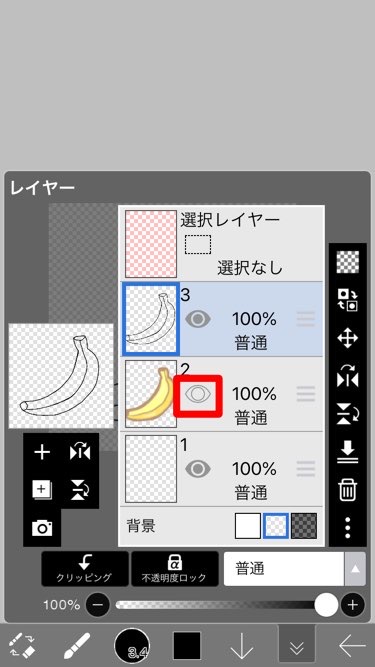
描いたあとは、レイヤーの設定画面で元の画像を非表示にします。
非表示のやり方は、以下の画像赤枠の虫眼鏡のアイコンをタップすると切り替えられます。

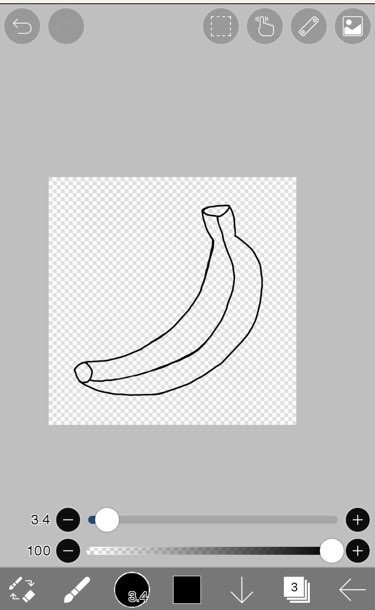
元の絵が非表示の状態となっているので、
キャンバスから見たら、線のみの状態となります。

次は色塗りに入っていきます!!
色塗り
色塗りをするときも、先程の絵を描いてくときと同じで、
レイヤーを新規で作るところからです。

キャンバスで見たときに、一番上のレイヤーが一番上に表示されます。
そのため、上記の状態だと、線の上のレイヤーに色を塗ることになります。
それだと線が見えなくなってしまうので、色塗り使うレイヤーは線の下に順番を変えます。
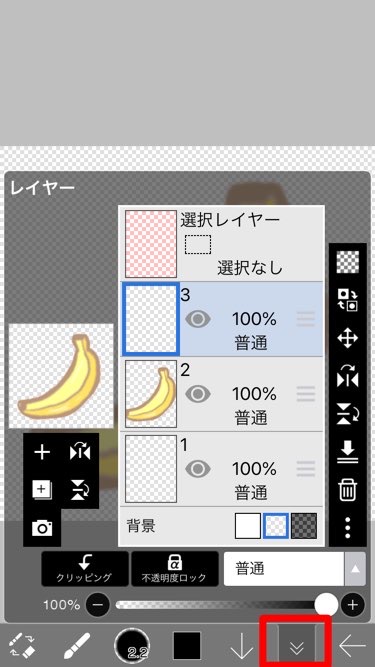
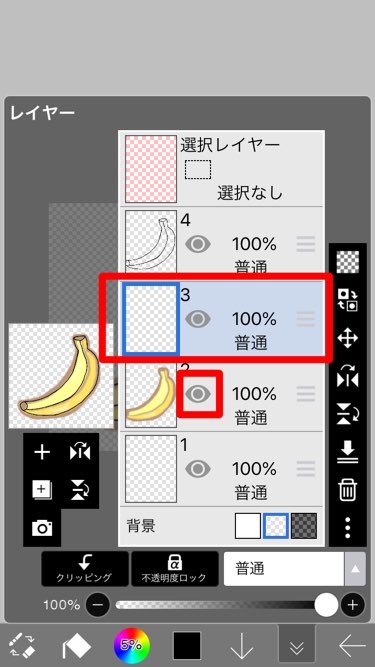
以下の赤枠のレイヤーに色を塗っていきます。

色は元の画像の色を参考にしたいので、
元の画像のレイヤーを先程紹介した方法の虫眼鏡マークをタップして表示の状態にします。

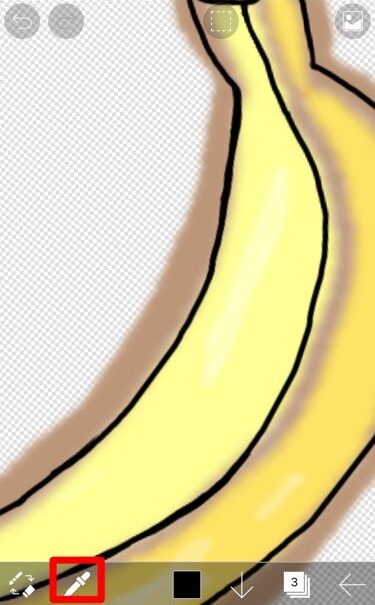
以下の画像の赤枠のモードに切り替えます。
こちらは『スポイト』モードです!
スポイトは、次使いたい色のところをタップすると、色を設定してくれます。

以下の画像ではスポイト後の状態なので、
画面中央下のメニューバーが黄色の四角となりました。

それでは色を塗っていきます!
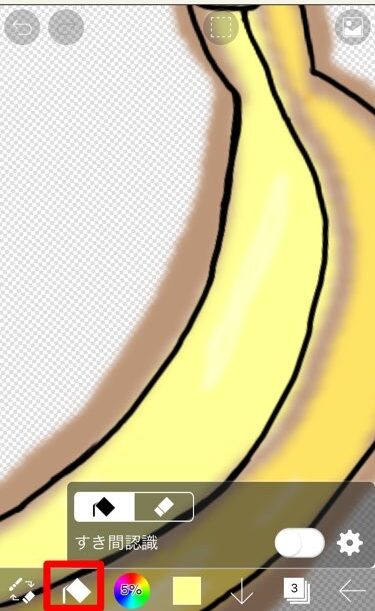
色塗りには、画像上の『塗りつぶし』モードにします。
塗りつぶしは、線で囲まれた部分にタップすると全体をベタ塗りしてくれます。
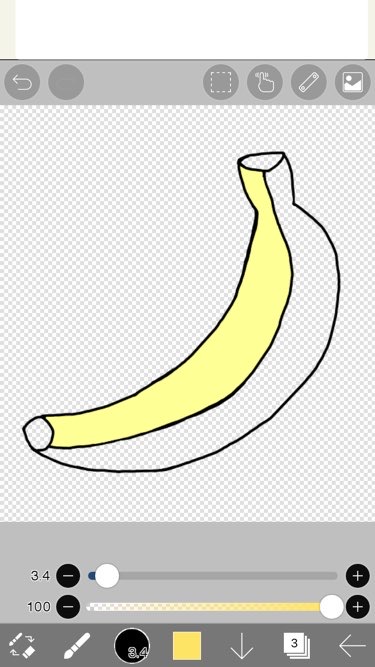
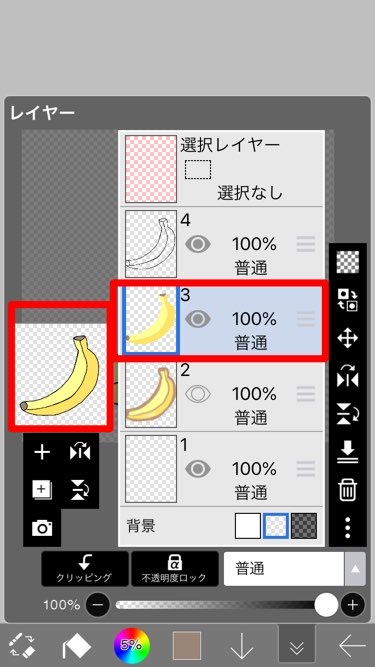
色を塗りたい部分をタップします。

塗ると上記のような状態になります。
また、レイヤーの状態は下記のような感じになります。

まだ塗れていない部分も、スポイト→塗りつぶしで塗っていきます。

上記の画像の左側のキャンバスのプレビュー画面を見るとわかると思うのですが、
色塗りのレイヤーの上に線のレイヤーがあることで、線画消えていないですよね。
レイヤーのすごく便利が伝わってきてるかな・・・?(笑)
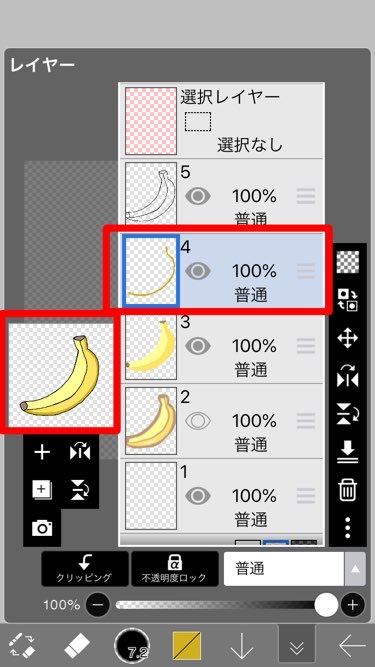
今回はさらにレイヤーを追加して、ブラシで濃い色や光を追加しました。

上記は濃い色を追加したレイヤー。

さらに光を追加。(わかりづらい)
レイヤーを細かく分けることで、例えば光の部分のみもう少し足したい!むしろいらない!というような感じに思ったときに、修正がすごく楽です(笑)
それでは、色塗りは完成したので、絵はほぼ完成です!
背景の微修正をしていきましょう。
背景の微修正
今回の絵では、背景に色はつけずに透過します。
透過とは、その名も通りで色がない状態ですね。
例をあげると、
透過の画像

背景色がついた画像

透過画像をブログに置くと、ブログの背景色が見える状態をなりますね。
背景がついた画像だと、ブログの背景色が見えない状態となります。
なんとなくイメージできてればOKです。
それでは、透過する手順を説明していきます。
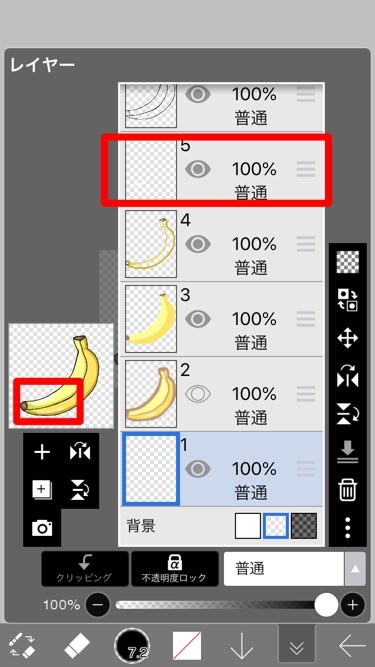
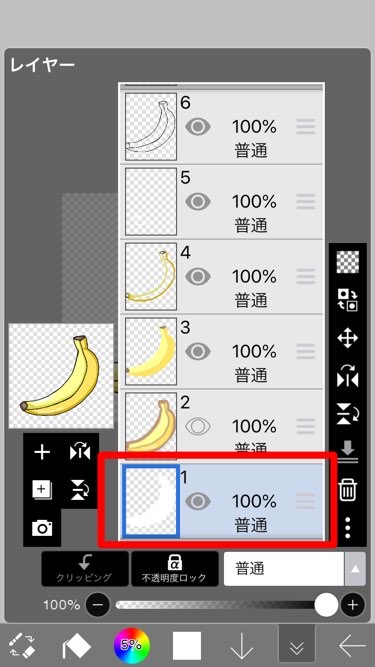
一番最初に、背景のために取っておいた何も描いていないレイヤーの登場です。
レイヤー画面の一番下にあるので、
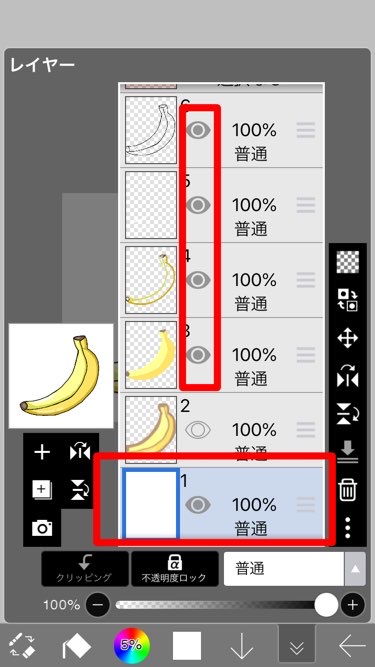
それ以外のレイヤーは虫眼鏡マークをタップして非表示の状態にします。

塗りつぶしで色を白にして、キャンバス上でクリックします。
すると、以下の画像のように真っ白の画像の出来上がりです。

再度、必要なレイヤーを虫眼鏡マークをタップして表示の状態にします。

背景が白色の状態となりました。
ええ??透過してないじゃん。
と思われた方が大半だと思います。
一度背景色をつけたのは、
バナナの絵の部分が透過しているかもしれないからです。
今回は恐らく透過してないと思うのですが、念のためです。
ibisPaint Xでは、ブラシを透過にして色を塗ることや線を描くことができます。
そのため、メインの絵がどこかしら透過しているかもしれない恐れがあるので、背景を最終的に透過したいときは一度白にしていた方が安全というわけです。
これも今はピンときていないかもしれないので、経験談を少し話します。
ibisPaint Xを使って絵を描いて、その絵をブロブに使ったんですよね。
プレビュー見てみたら…
あれ??透けてる?
ってなりました。また画像を修正しにいく…と、いうことがありました(笑)
逆に背景つけたかったのに、背景塗られてないやんってこともあるかもしれないので、
メインの絵の部分が完成した後は、背景チェックしましょう。
少し話がずれましたが(笑)
白の背景から透過の背景にチェンジします。
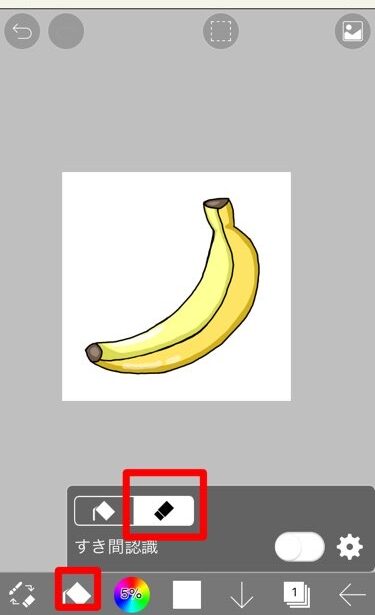
塗りつぶしモードにして、以下の画像の赤枠の消しゴムマークに切り替えます。

切り替えたら、透過したい背景の部分をタップします。

なんてことでしょう!!背景が簡単に透過して、バナナ部分だけ白く残っています!!
(劇的ビフォーアフター風)何はともあれこれで完成です。
後は画像の保存の仕方です!!
画像を保存する
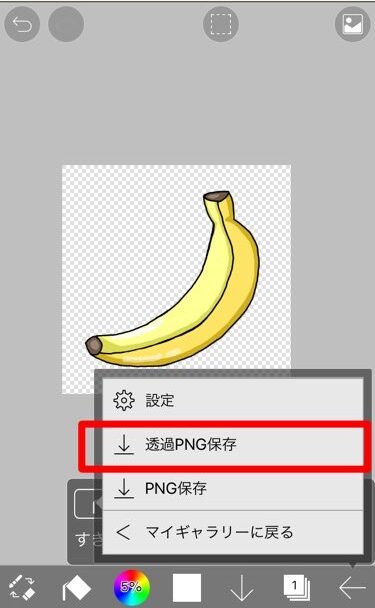
画像を保存するときは、
以下の画像の下のメニューバーの一番右の『←』マークをタップします。

このときに、背景が透過で保存したい場合は、「透過PNG保存」をタップして保存してください。
背景色がある場合は、「PNG保存」でOKです。
完成した画像はこちらです。※クリックすると拡大します。

バナナの画像使いたい方いましたら、自由に使ってください。
『【ibisPaint X】使い方&色塗りについて解説』のまとめ
いかがだったでしょうか?
私流の使い方な部分もありましたが、少しでも参考になれば幸いです。
- ibisPaint Xは無料版でも充分!高機能なお絵かきアプリ!
- ibisPaint Xの使い方は、レイヤーを使いこなすところから!
- ibisPaint Xの色塗りは、塗りつぶし→新規レイヤーで色を重ねていくとそれぽい感じになる
- 色塗りでは細かくレイヤーを分けると後で修正が楽
- 背景透過をする場合は、一旦背景を白にしてから透過する。メインの部分が透過されてないかもしれないから念には念を!!
もっとうまく絵が描けるようになりたい!同じ気持ちの方は頑張りましょう!!
それでは今回は終わりです。またね