【名刺作成】Canva/ラベル屋さんを使用して名刺作りました。私なりのやり方紹介します。
こんにちは!『Kee(ケエ)【@Kee_s_Art】』です。
今回は「【デジタルイラストの展示/グループ展参加】展覧会に向けて準備したものを紹介します。」で別記事で詳しく書きます宣言をした「名刺の作り方」の記事となります。
今回は2024年1月に本格的はグループ展に参加して、自分の絵を展示していただく機会を頂きました。
そのときに、絵描きとしての人生初めての名刺を作りました。
今回はプリンターも購入したのもあり、自分で作成したので、私なりの作り方をアプトプットしたいと思います。
はじめての自作名刺、クオリティを問われると「うん…。」って感じかもしれませんが、私は気にっている方OK。
自分で作りたい!って人の参考になったらうれしく思います。
- 自作名刺の作り方の手順
- 自作名刺の作り方①「Canva」の名刺テンプレートから気に入ったものをチョイスする
- 自作名刺の作り方②自分の情報に変更。必要に応じてレイアウト変更する
- 自作名刺の作り方③ファイル保存する
- 自作名刺の作り方④:「ラベル屋さん」を起動して、購入した紙のNOを入力して検索
- 自作名刺の作り方⑤:テンプレート選択画面では無地を選ぶ
- 自作名刺の作り方⑥:③で保存したファイルを配置し、大きさ等を変更する
- 自作名刺の作り方⑦:裏面に切り替えて、⑥を実施する
- 自作名刺の作り方⑧:レイアウト画面で裏表ともに全コピーする
- 自作名刺の作り方⑨:両面印刷に✓を入れて、PDF保存
- 自作名刺の作り方⑩:フチなしの拡大縮小なしの100%でプリントする!完成
- 「【名刺作成】Canva/ラベル屋さんを使用して名刺作りました。私なりのやり方紹介します。」おわりに。
自作名刺の作り方の手順
早速ですが、手順を大まかな手順を紹介したいと思います。
- 「Canva」の名刺テンプレートから気に入ったものをチョイスする
- 自分の情報に変更。必要に応じてレイアウト変更する
- ファイル保存する
- 「ラベル屋さん」を起動して、購入した紙のNOを入力して検索
- テンプレート選択画面では無地を選ぶ
- ③で保存したファイルを配置し、大きさ等を変更する
- 裏面に切り替えて、⑥を実施する
- レイアウト画面で裏表ともに全コピーする
- 両面印刷に✓を入れて、PDF保存
- フチなしの拡大縮小なしの100%でプリントする!完成
ざっくり言葉だけで説明するとこんな感じです。
わかりづらいと思うので、一つずつ解説していきます。
自作名刺の作り方①「Canva」の名刺テンプレートから気に入ったものをチョイスする
1から自分で作成するのは大変なので、「Canva」の名刺テンプレートから適当に気に入ったデザインを選択しましょう。
テンプレートの選び方は「【デジタルイラストの展示/グループ展参加】展覧会に向けて準備したものを紹介します。」の見出し「名刺」にて紹介しております。
Pro(有料)のデザインが素敵!って思ったけど、そのために課金したくないなあって人は、少し大変かもしれないけどデザインを参考にして自分で作るやり方もありだと思います。(私はちなみに課金なしの無料で使用してます。)
自作名刺の作り方②自分の情報に変更。必要に応じてレイアウト変更する
がっつり個人名義で活動しており、デザイン事務所やアトリエも持ってます!みたいな方は本名や住所も書いてもいいのかもしれないけど、
本名公開なしで活動している方や、本業は会社員傍ら絵描いてますって人は個人情報は記載しないでOKだと思います。
私が今回名刺に記載したことは以下の4点になります。
名前(絵描きとして活動している名前)
サイトのURL
連絡用メールアドレス
SNSのID
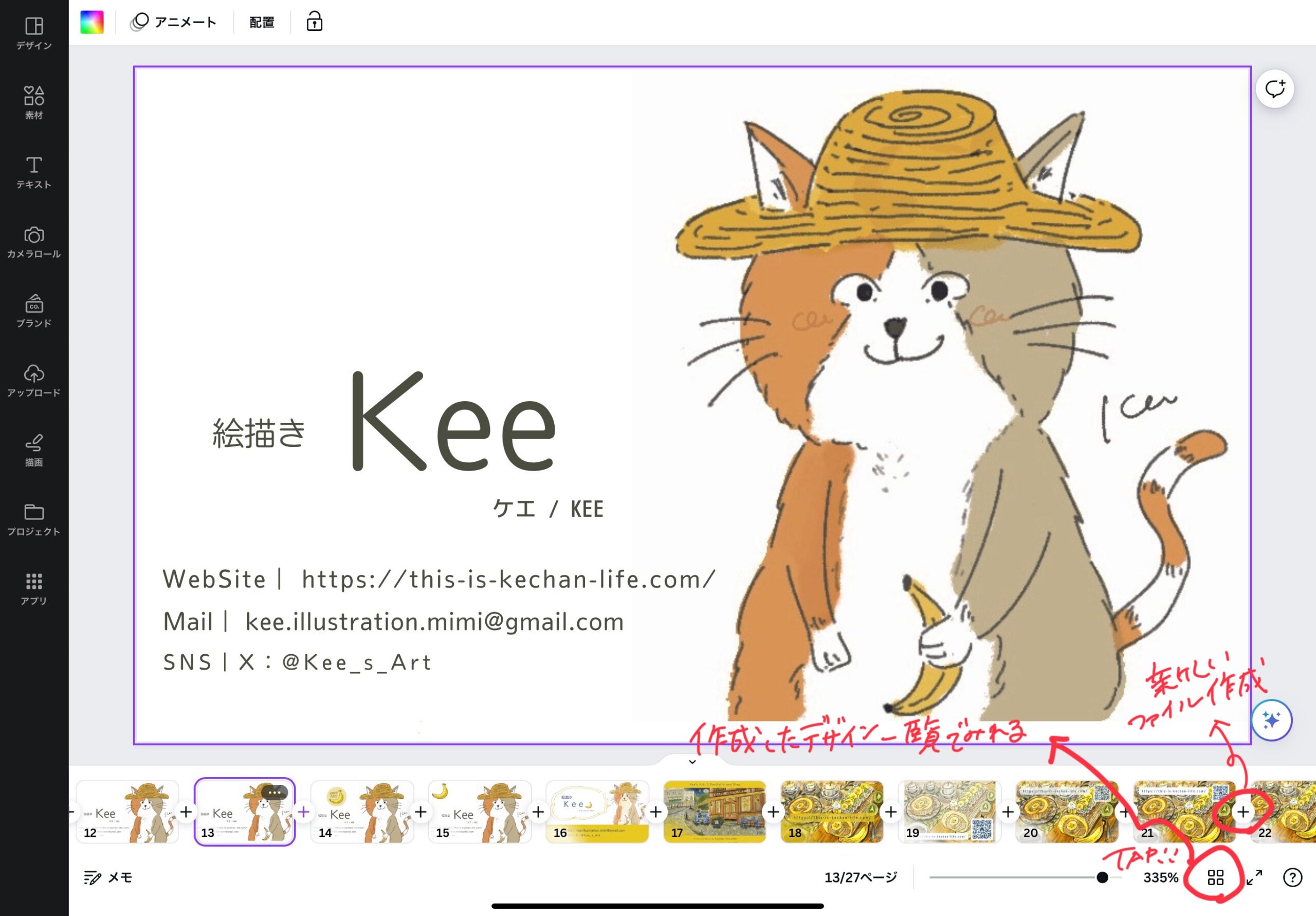
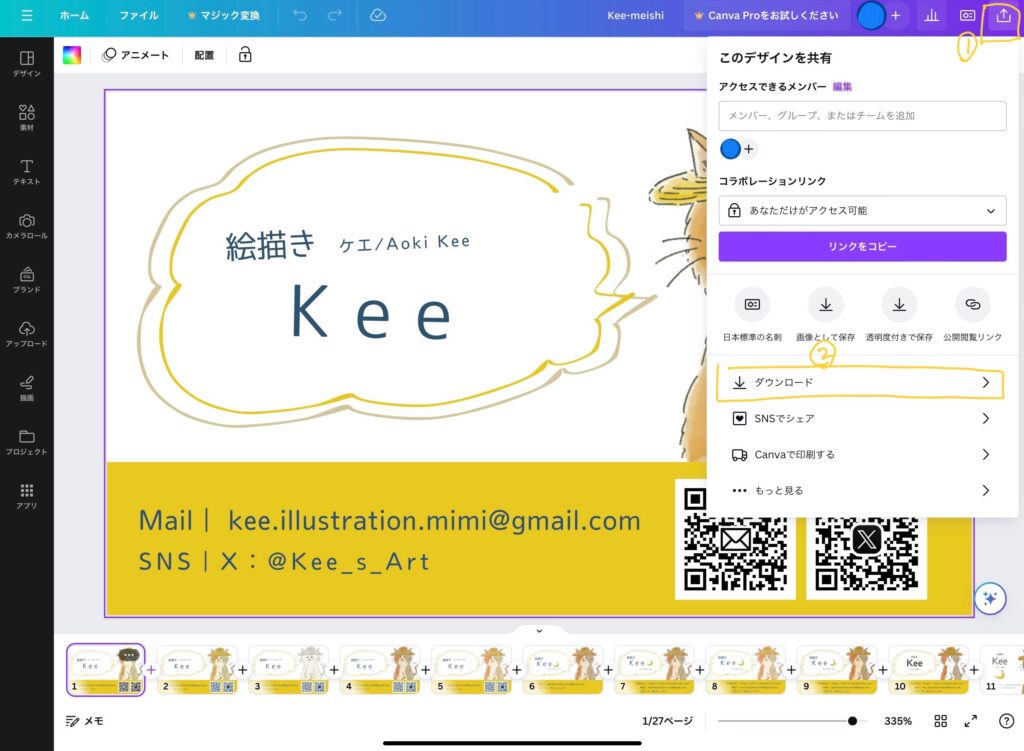
完成したデザインはこちら。

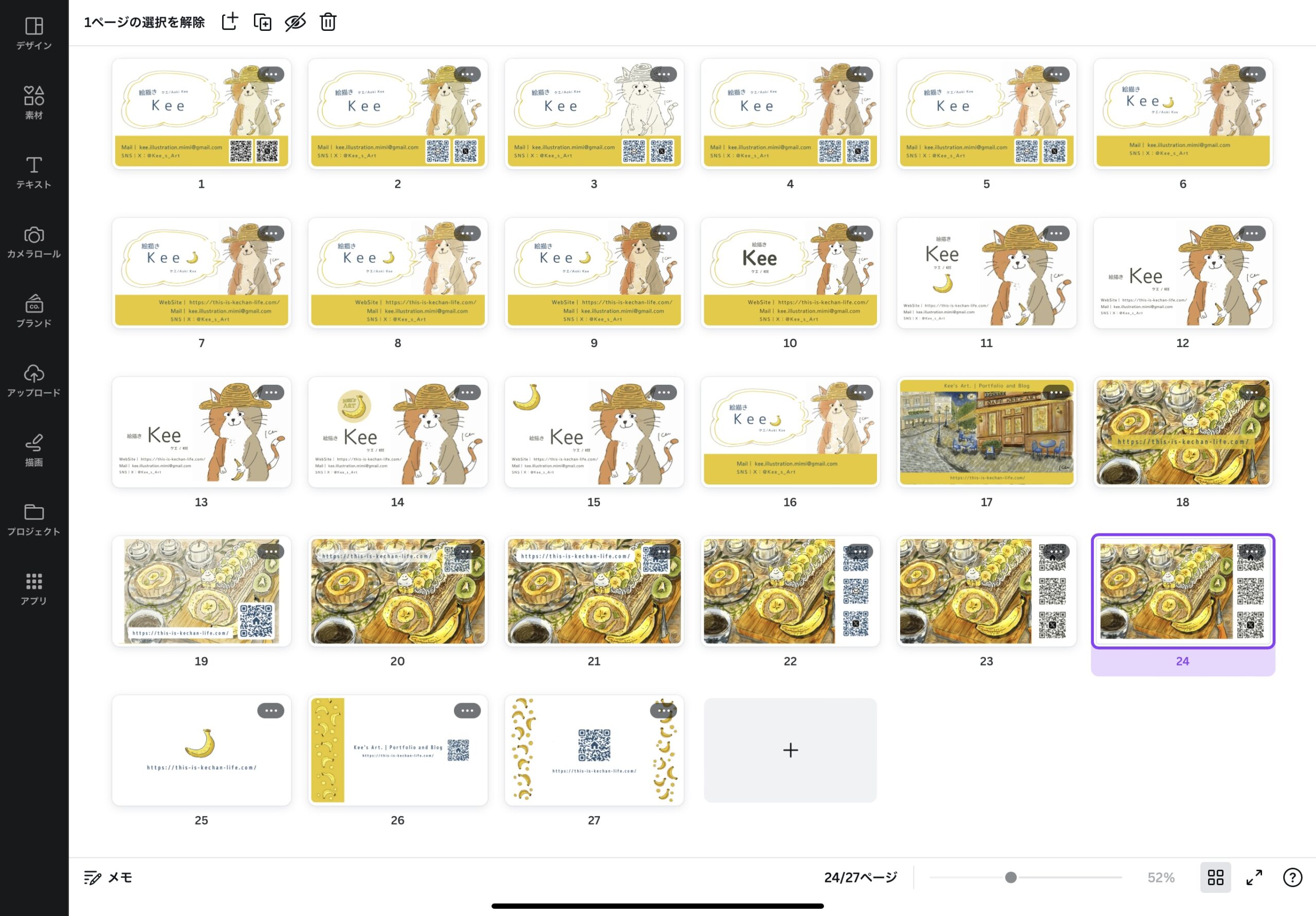
上の画像の赤字に書いている箇所の画面右下の「□が4つのアイコン」をタップすると今まで作成したデザインを見ることができます。

デザイン作成→プリントを繰り返して納得するデザインを選びました。
また、一つのファイルで複数のデザインを検討できること、名刺の表面と裏面のデザインは一緒に考えられるのもCanvaのいいところだと思いました!
表面には自分のアイコンのイラスト、裏面には自分で描いたイラストやSNSやサイトのQRコードを配置しました。
ちなみにQRコードの作成は「QRのススメ」さんで作成しました◎
「QRコード作成 無料」とかで調べるとたくさんサイト出てきます。(便利な世の中)簡単に作れたのでぜひ利用してみてください~!
画像の配置方法は、画面左のメニューバーの「カメラロール」または「アップロード」から画像をCanvaに配置することができます。

私は画像ファイルをiPadの「ファイル」に保存しているので「アップロード」を使用しておりますが、カメラロールに保存している人は「カメラロール」でOKだと思います!(いつも「アップロード」を選んでいるからちょっと自信ない(笑))
自作名刺の作り方③ファイル保存する
デザインが完成したらファイルを保存します。
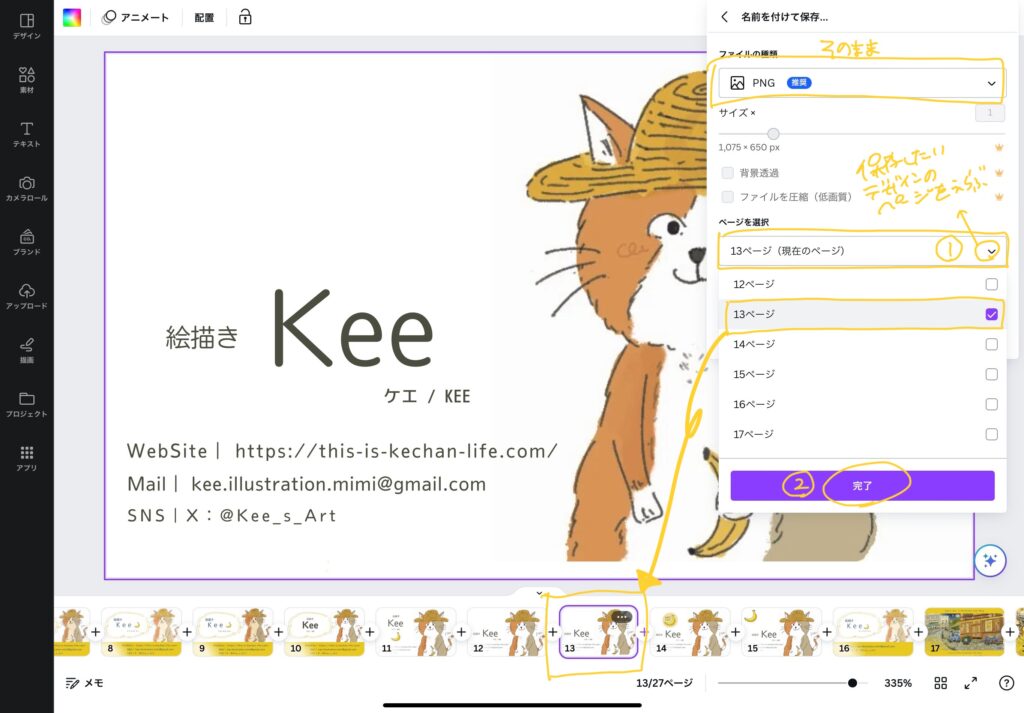
下の画像の画面右上の「シェアマーク」をタップ。そのあとに画面中央の「ダウンロード」をタップします。

メニューが変わるので、ファイルの種類は「PNG」でそのまま。
中央らへんの「ページを選択」欄のプルダウンで保存したページに✓を入れて「完了」で画像ファイルが保存できます。

すべてのデザインすべて保存したい場合は「完了」を押してOKです!
自作名刺の作り方④:「ラベル屋さん」を起動して、購入した紙のNOを入力して検索
エーワンさんの名刺用の紙を購入したので、専用のWebサイトの「ラベル屋さん」で作成したデザインを配置する作業に入ります。
ちなみに購入した紙はこちら。
印刷後の名刺サイズに切り取りできる紙となっております。
そのため、もともと紙の周りに余白(切り取りする部分でいらない部分)があるので、それを考慮してプリントするファイルが作るので、今回ラベル屋さんでデザインを配置することにしました。
伝わるかな…?要するに、余白設定とかの必要がないから楽って話です(笑)
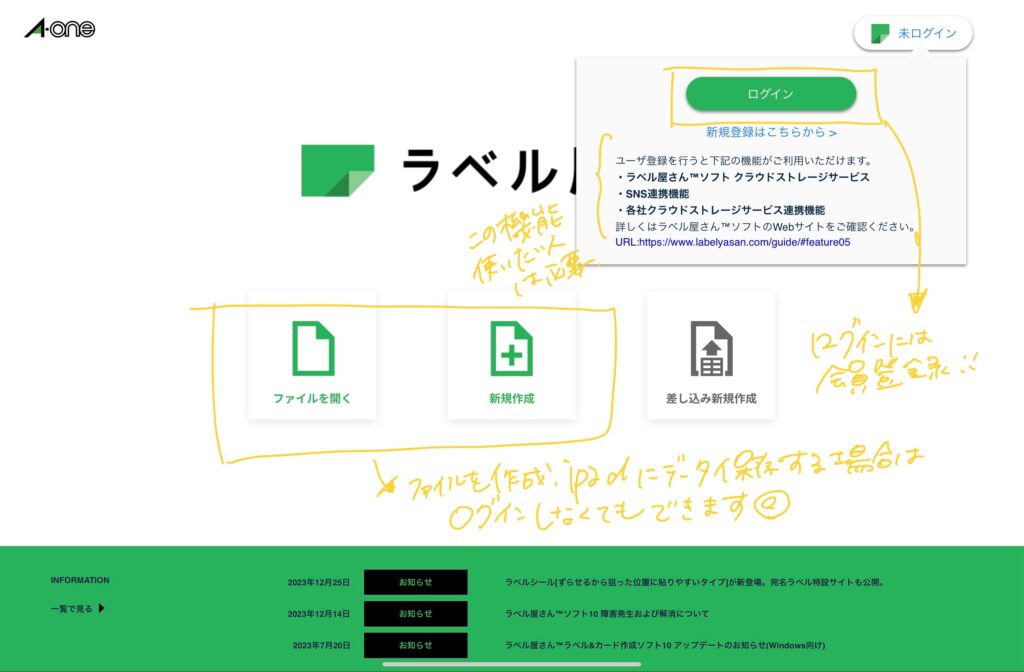
まずラベル屋さんを起動すると以下のような画面が開かれます!

「未ログイン」とクリックすると、「ログイン」ができます。
「ログイン」すると、ラベル屋さんのクラウド上で作成したデータが保存できるメリットがあります。ただ、会員登録が必要です。クラウドにデータ保存したい人はログインがおすすめ。
ただ、ログインしなくても自分のPCやiPadに作成したデータは保存できます◎
私はデータを自分のiPadで保存しましたが、ログインしてみました(矛盾)
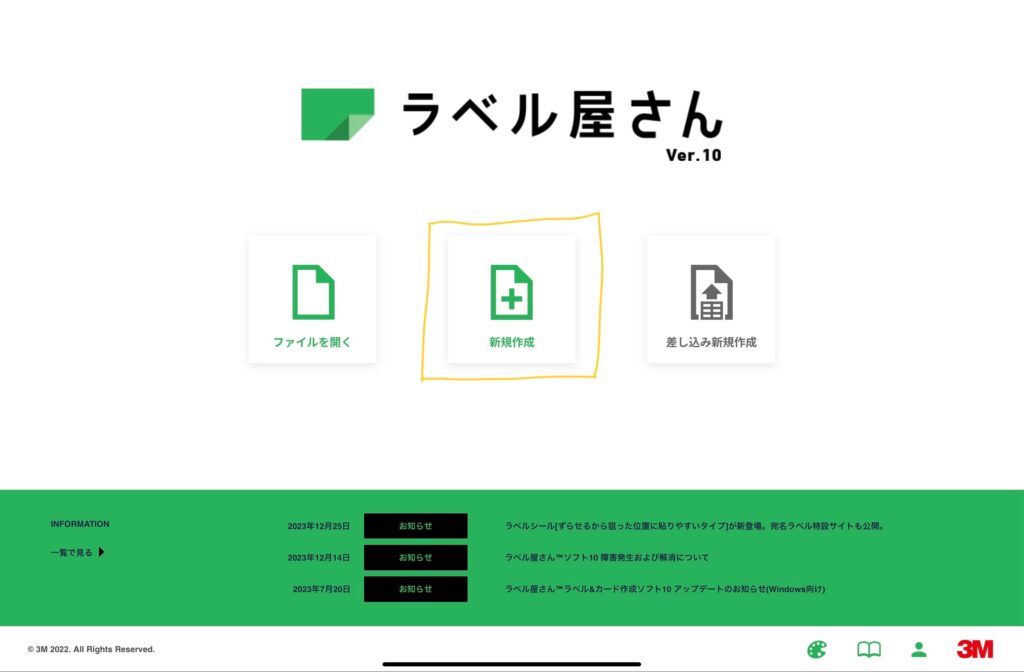
ログインすると「未ログイン」が消えてすっきりとした画面に(笑)
そしたら「新規作成」をクリックします。

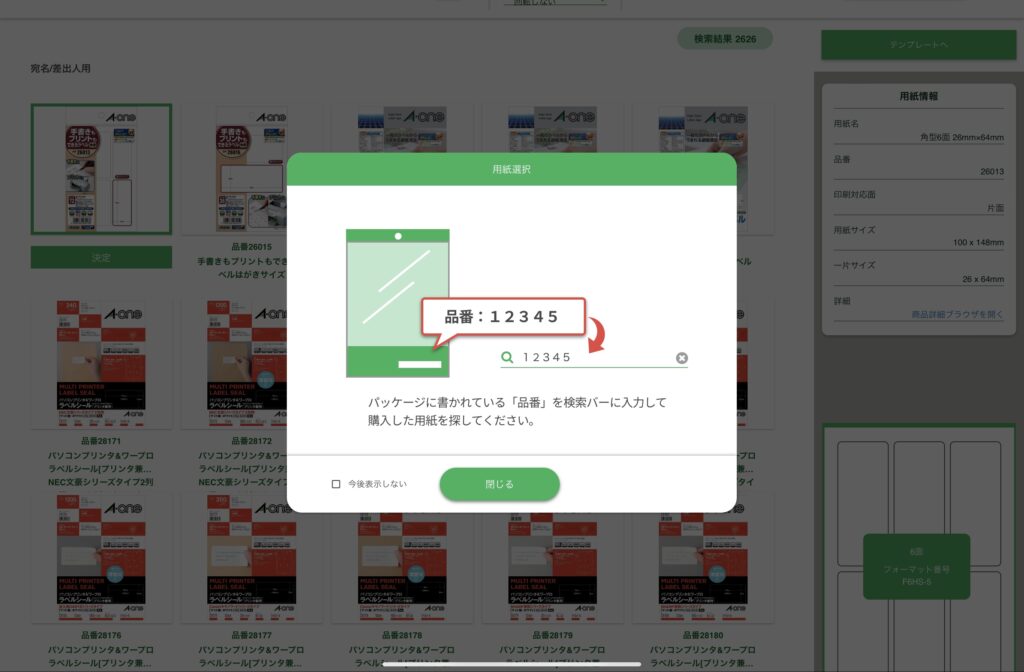
購入した紙のパッケージに記載されている「品番」を検索バーに入力してくださいの注意事項のポップアップが表示されます。パッケージを確認したら「閉じる」

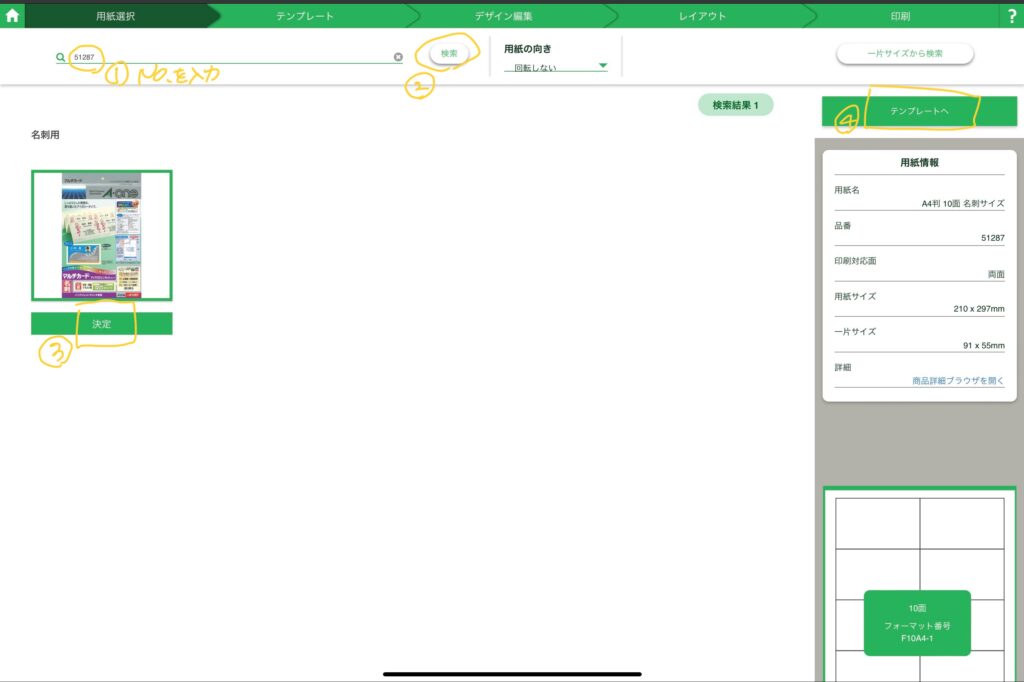
検索バーに品番を入力して「検索」を押すと、購入した用紙が表示されるので「決定」をクリック!

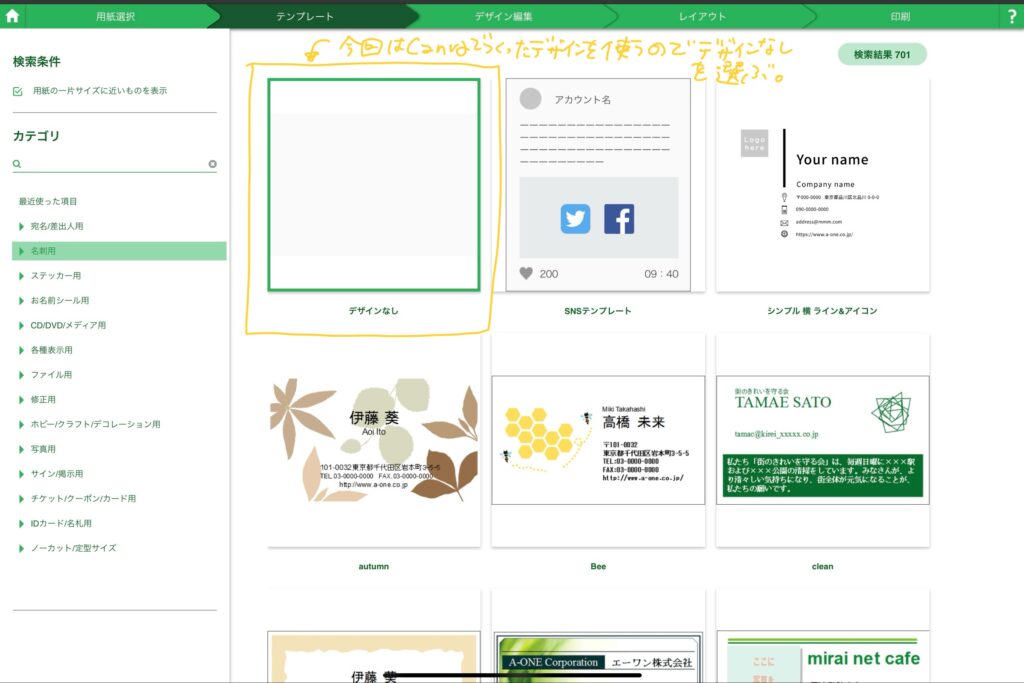
自作名刺の作り方⑤:テンプレート選択画面では無地を選ぶ
次にテンプレート選択画面に切り替わるので、そこでは無地を選びましょう。

今回はCanvaで作成したデザインファイルをここに配置するから無地を選びましたが、
「ラベル屋さん」でもたくさんのテンプレートがあるので、ここでテンプレートを選択して作るのでもありです◎
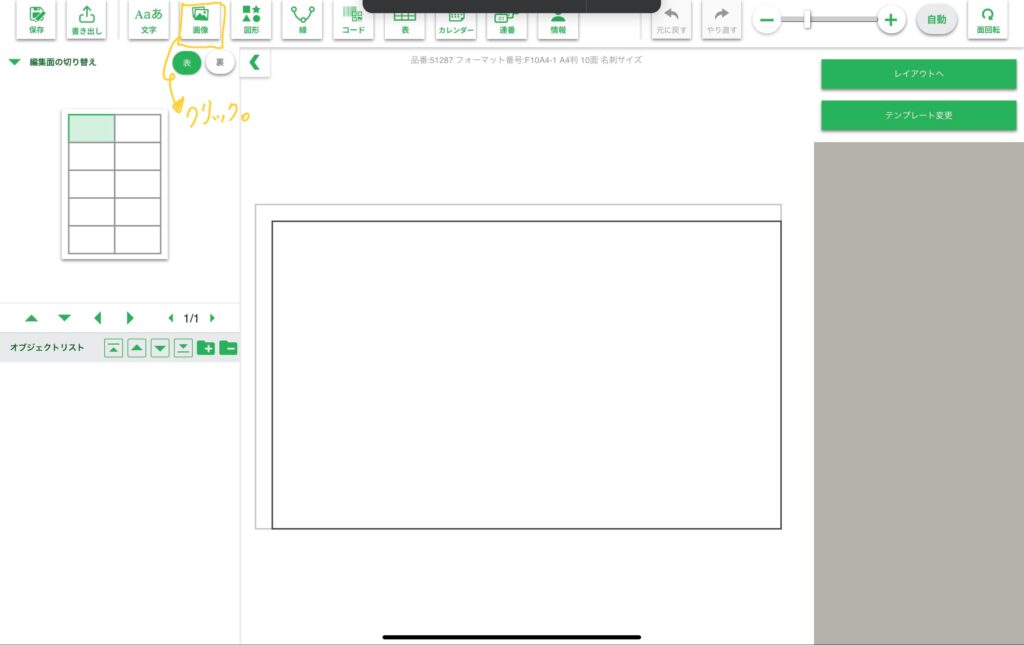
自作名刺の作り方⑥:③で保存したファイルを配置し、大きさ等を変更する
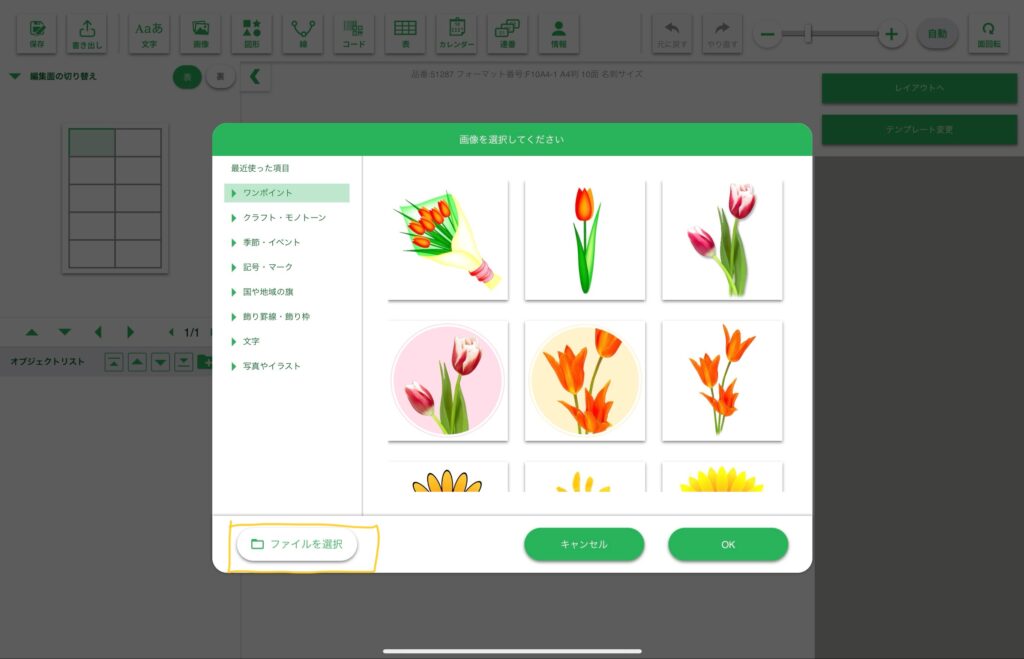
画面上のメニューバーのようなところの「画像」をクリックします。

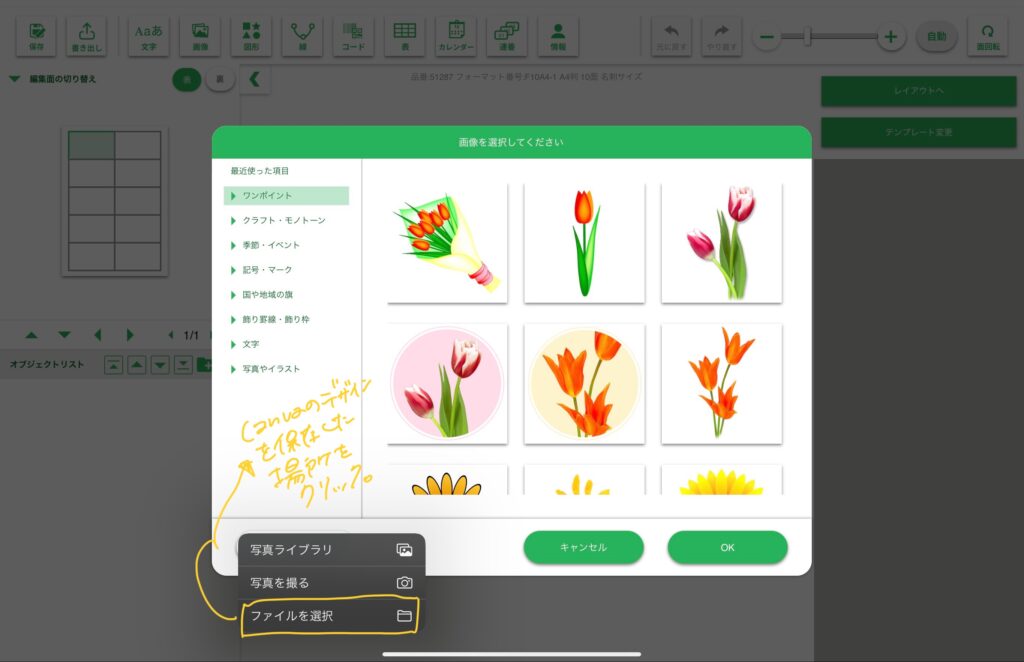
表示されるポップアップメニューの「ファイルを選択」をクリック(画面左下)

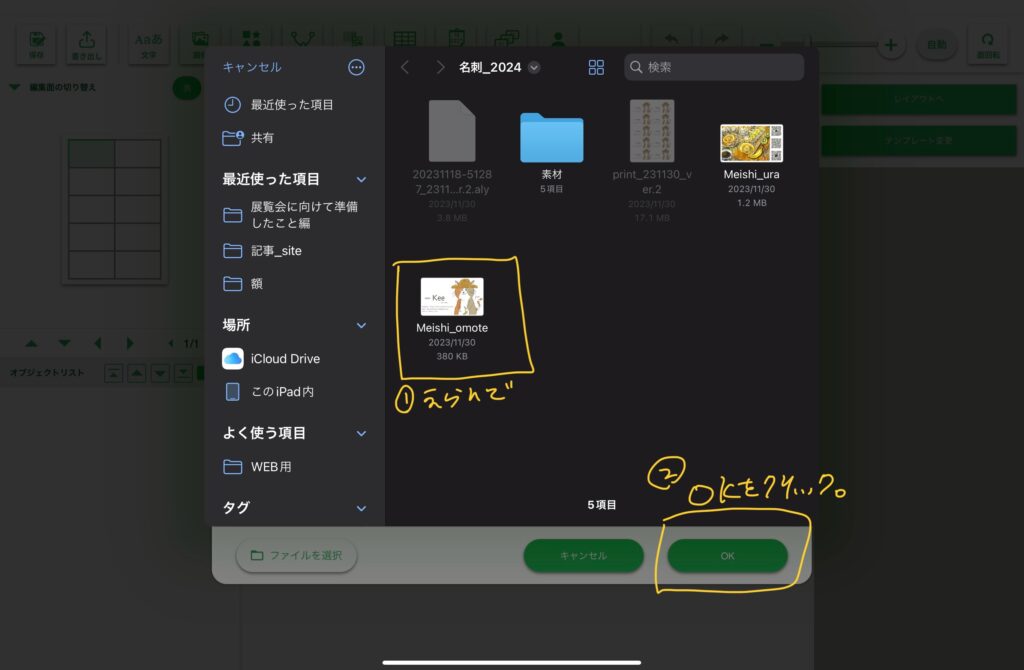
小さいメニューが表示されるので、③で保存したファイルの場所を選択。

私の場合は、カメラロールに保存したとしても、使うファイルはファイルに保存しているので「ファイルを選択」を選んでおります。
※カメラロールに保存はXに投稿しているイラストのみ保存したいからっていう変なポリシーがあります(笑)
名刺の完成デザインのまずは表の面の画像ファイルを選択して、「OK」をクリックします。

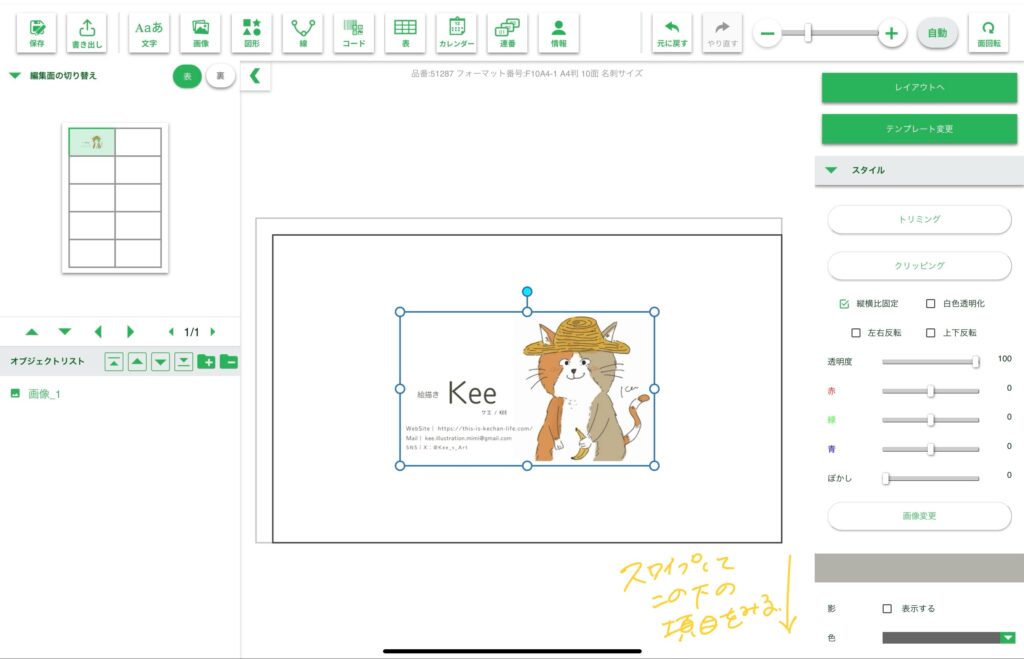
OK後は、選択したデザインファイルが配置されますが、大きさが合ってないので変更します。以下の画像の通りに画面左のメニューを下へスクロールします。

すみません…。説明画像にスワイプって書いてしまいました(笑)
正しくは下に進んでほしいのでスクロールです!
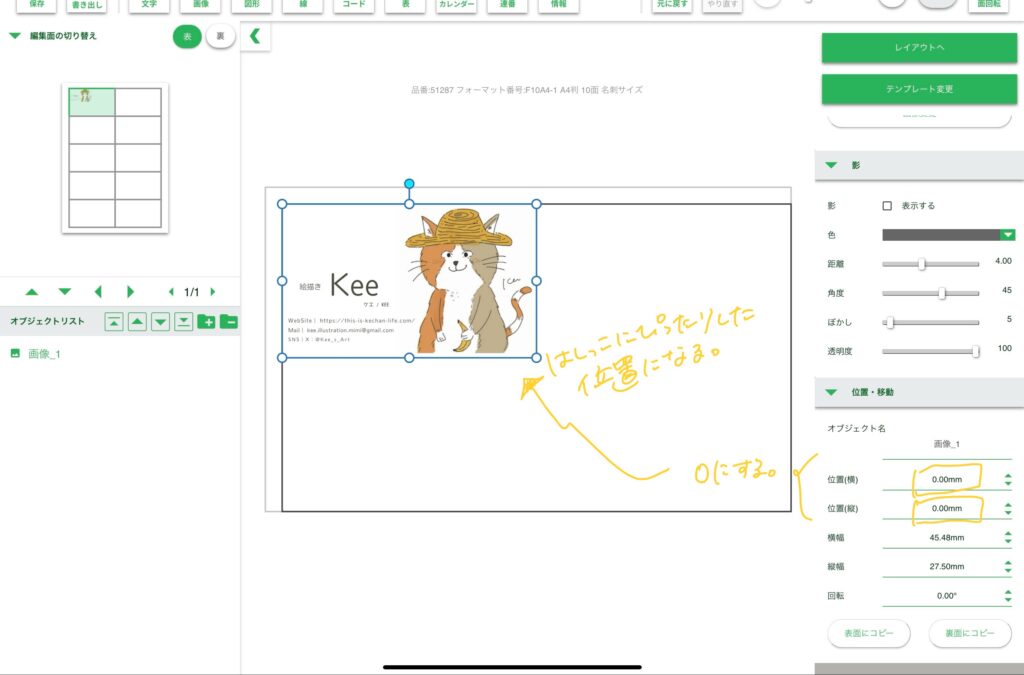
「位置・移動」の項目まできたら、
「位置(横)」・「位置(縦)」のどちらも「0」を入力します。

そうすると、画像ファイルが右上に配置されます。
上に少し余白があるの名刺の紙の余分な部分になるので、名刺の印刷部分ピッタリに配置されたことがわかります。すごい。
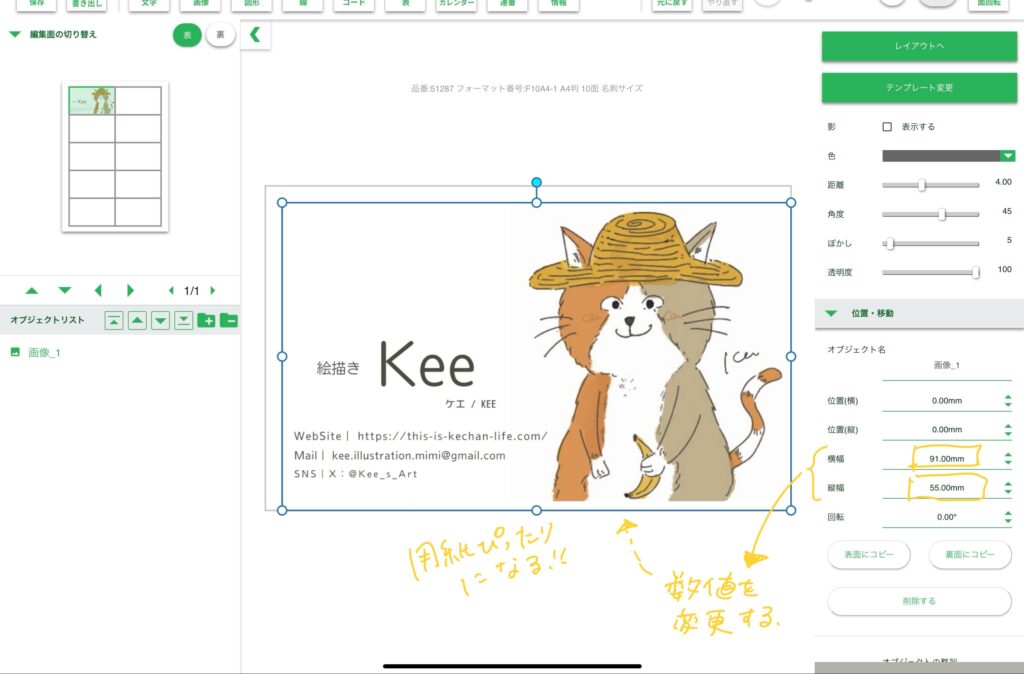
引き続き「位置・移動」の項目の値を変更します。
「横幅」を「91.00mm」、「縦幅」を「55.00mm」にします。

そうすると、下いっぱいに画像ファイルが大きくなり、ピッタリ配置されます。
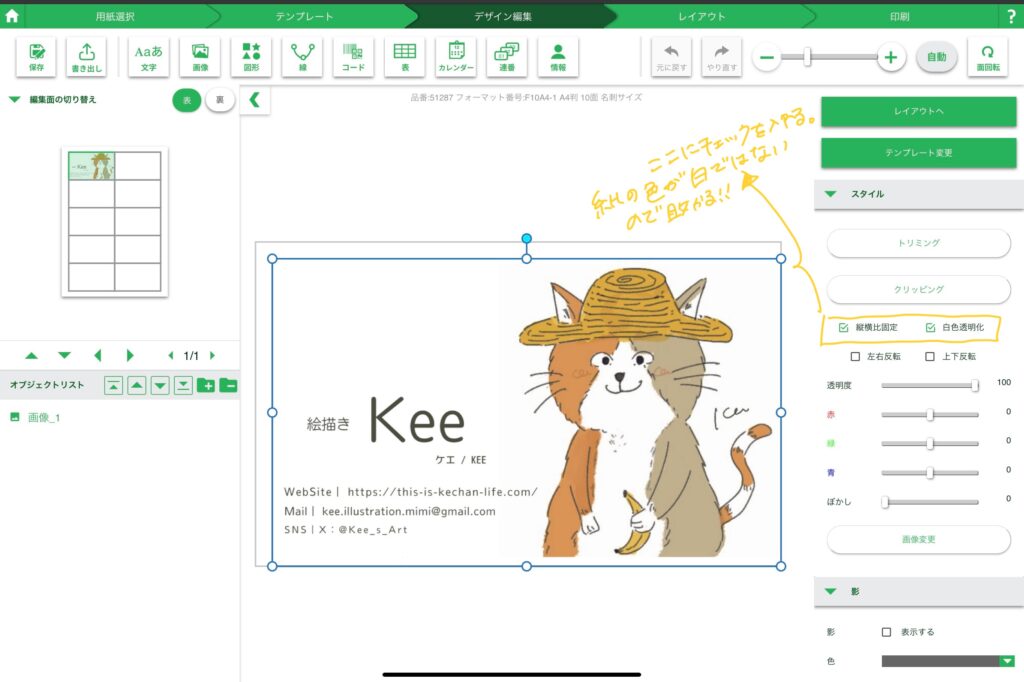
あ!追加でもう1点。上のほうの項目「縦横比固定」に✓を入れないと、「位置・移動」で変更したときにファイルが変に変形されてしまうからここの✓は要チェックです。

今回使用する紙がアイボリー色なので、「縦横比固定」の隣の項目の「白色透明化」にもチェックを入れました。
白い紙の場合は✓しなくてもいいかもしれませんが、白でも紙の白(質感)を反映させたい場合は✓必要かな?と思います!
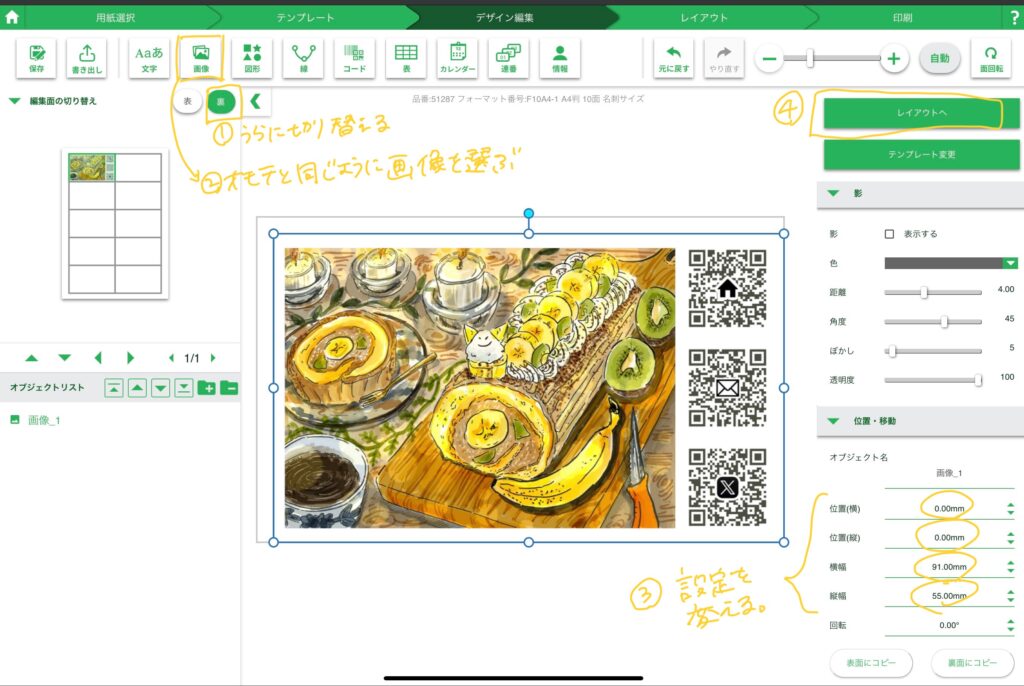
自作名刺の作り方⑦:裏面に切り替えて、⑥を実施する
続いて裏面も同じように設定しましょう。
画面右上に「裏」ボタンがあるので、そこでまずは切り替えます。
表で設定したように裏も、画像設定と大きさの変更をします。(手順⑥を実施)

完了したら、画面左上付近の「レイアウトへ」をクリック!次の手順に進みます。
自作名刺の作り方⑧:レイアウト画面で裏表ともに全コピーする
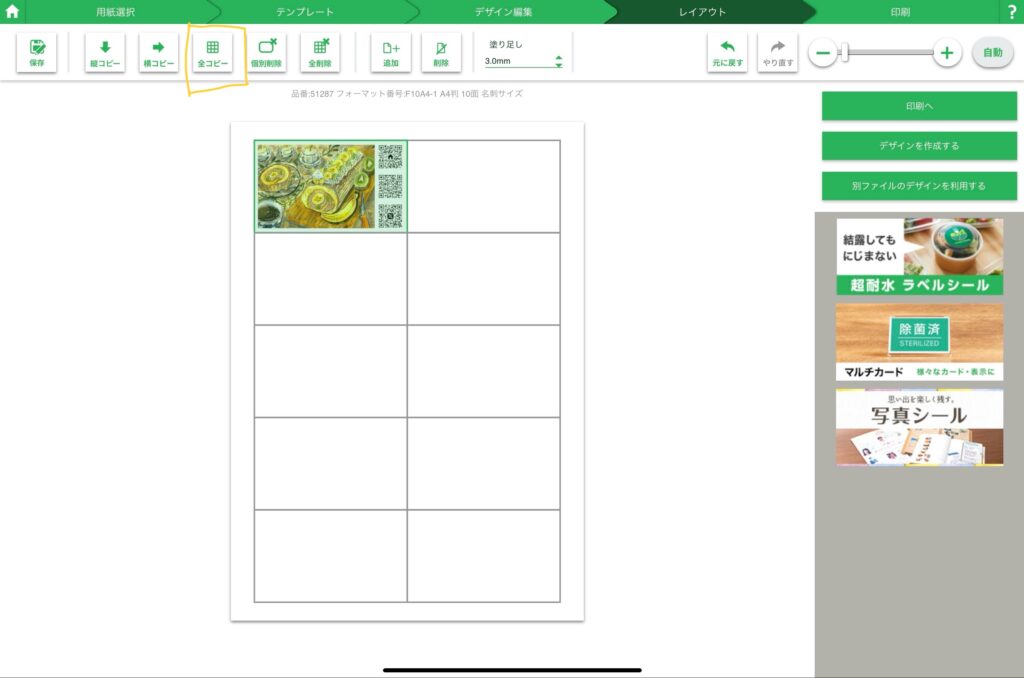
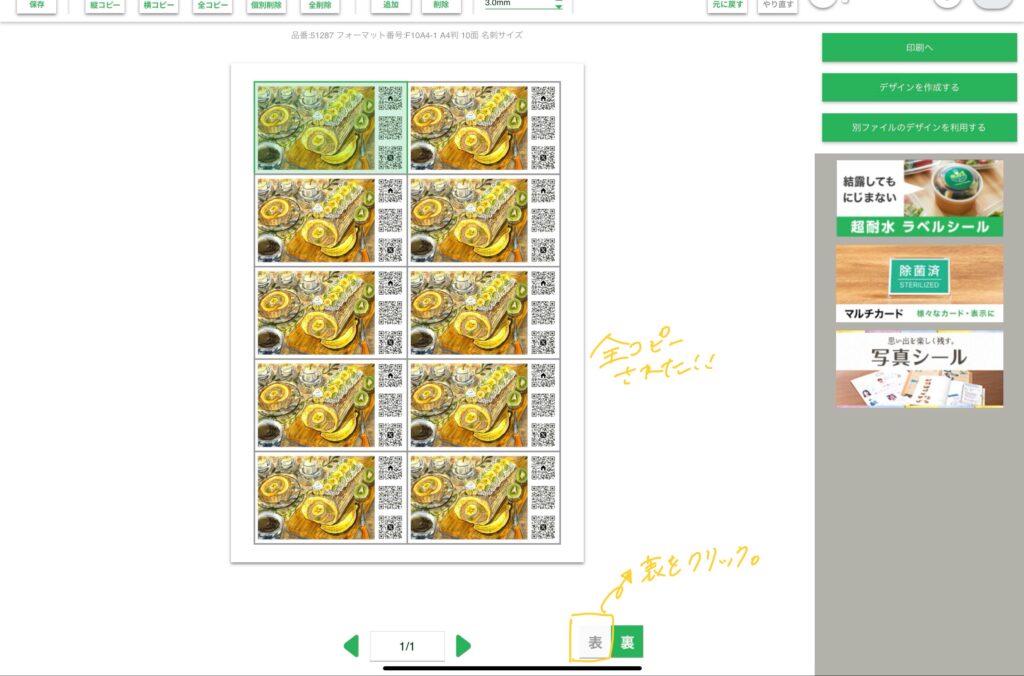
画面がレイアウト設定画面となるので、「全コピー」をタップします。

そうすると、全部コピーされました!

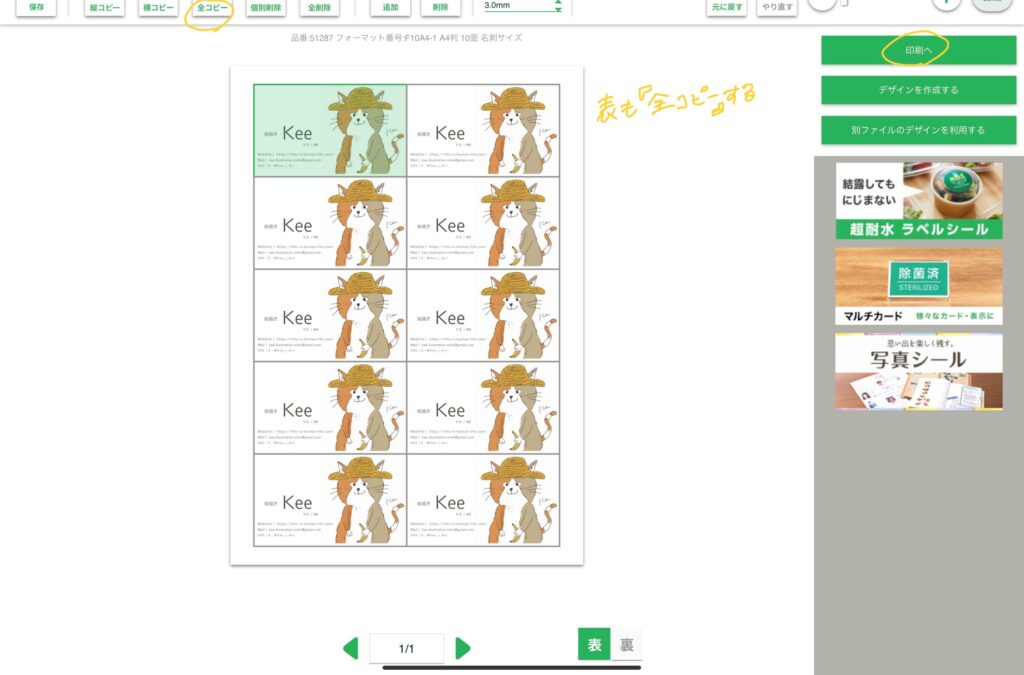
画面左下のほうに表に切り替えるボタンがあるので、表面に切り替えて表も全コピーしましょう。
コピーができたら、「印刷へ」をタップ!

補足なのですが、「全コピー」以外にも「縦コピー」(縦1列すべて同じデザインにする)、「横コピー」(横2枚同じデザインにする)方法もあります。
個別に違うデザインにしたいとき(テストプリントのとき)は「全コピー」でなくても全然OKです。なんならすべて違うデザインで作成することもできます◎
時と場合に応じて設定してみてください♪
自作名刺の作り方⑨:両面印刷に✓を入れて、PDF保存
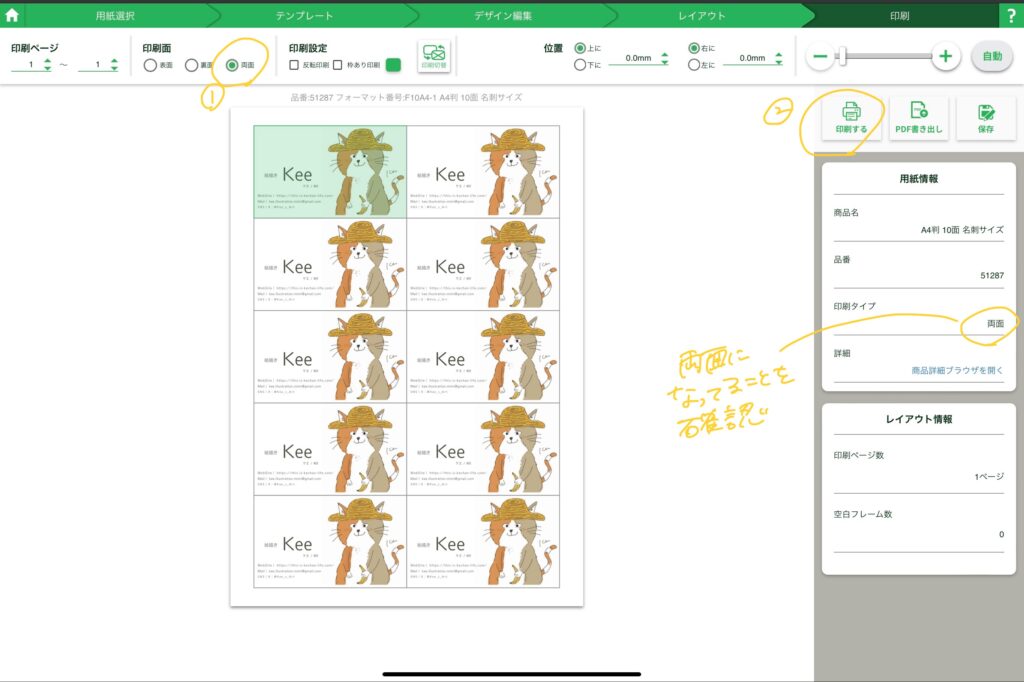
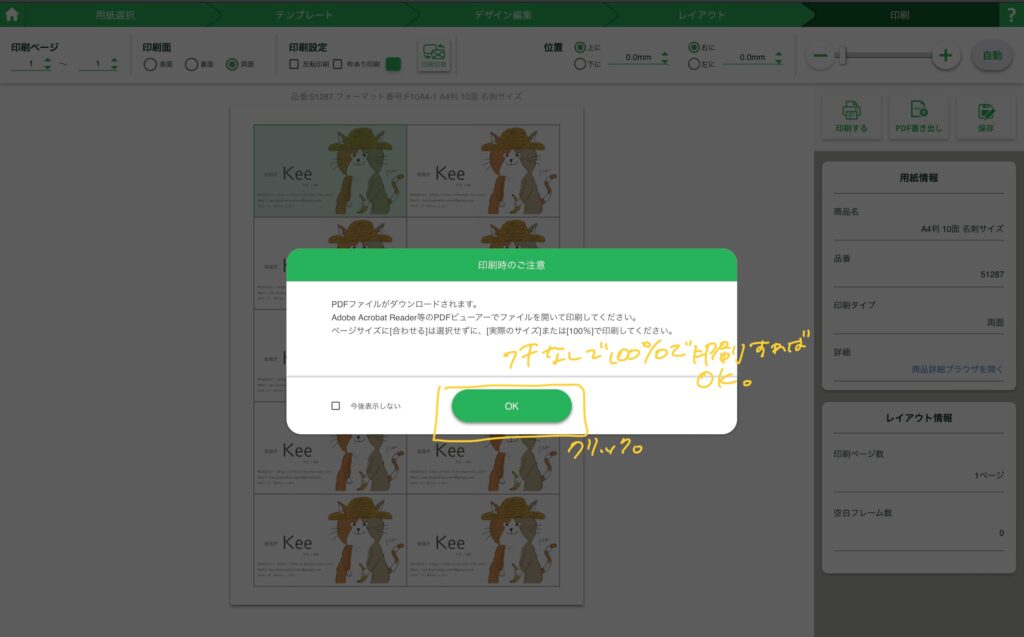
「印刷」の画面に切り替わったら、画面右上の「印刷面」欄を「両面」にします。(デフォルトは表面になっている)

「印刷する」をタップすると、印刷時の注意事項のポップアップが表示されるので、確認したら「閉じる」をクリック。

拡大や縮小せずに100パーセント、フチなしで印刷すれば既定の紙ぴったりに印刷できますよってお話になります。
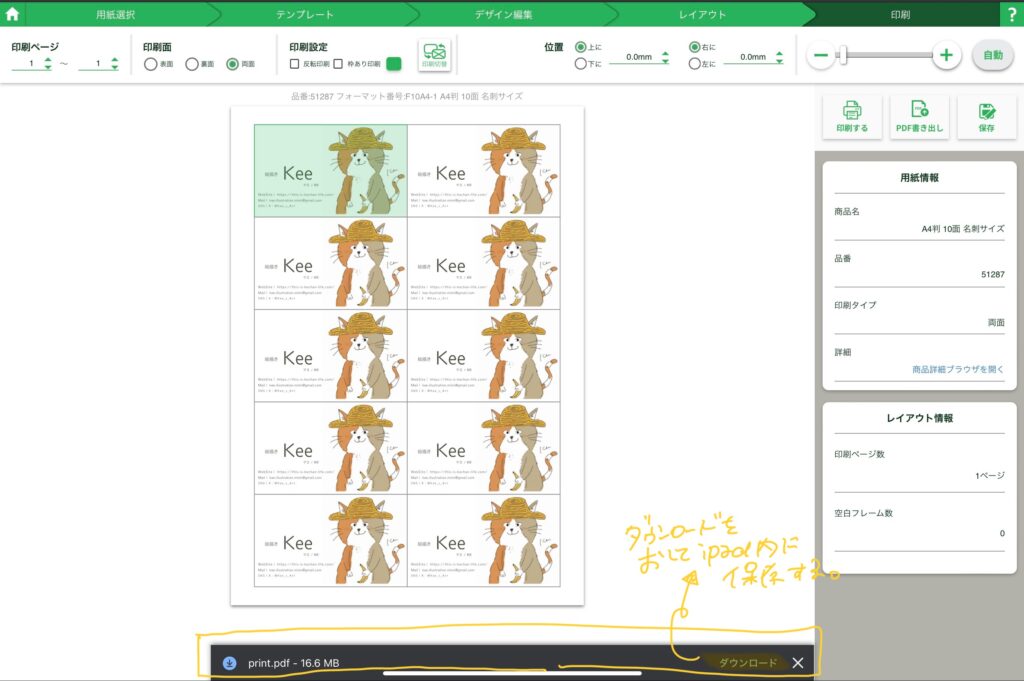
「閉じる」とクリックすると、PDFファイルのダウンロード準備が完了するので、ダウンロードして端末に保存して完了です♪

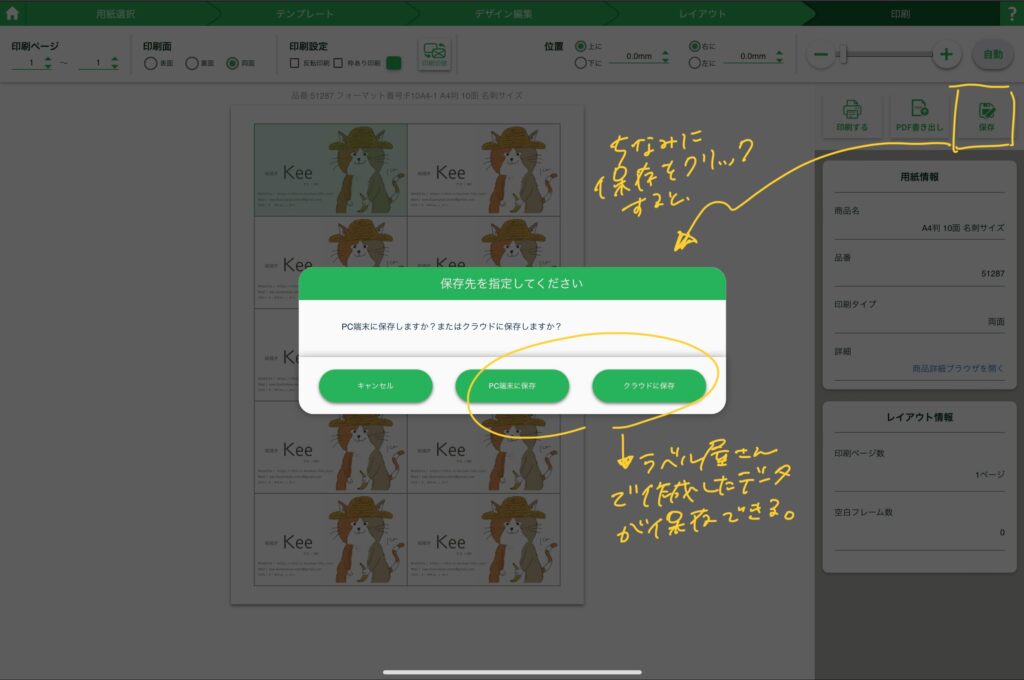
ちなみに「印刷」の画面で「保存」をクリックすると、PDFファイルではなくラベル屋さんの編集可能ファイルが保存できます。

私は自分のiPadの「ファイル」に保存してみました!

ラベル屋さんの編集可能ファイルは拡張子が「.aly」で保存されます。
手順④のラベル屋さん起動時の画面で「ファイルを開く」で「.aly」のファイルが選択でき、ファイルの変更が可能でした。
別のデザインに変えて印刷したときに、とても便利でした♪
自作名刺の作り方⑩:フチなしの拡大縮小なしの100%でプリントする!完成
最後はプリント!
私はiPadのAriPrintでフチなしで印刷しました。そうすると、拡大縮小がない状態でプリントされました◎
プリントの設定、AriPrintでフチなしで印刷のやり方は「【デジタルイラストの展示/グループ展参加】展覧会に向けて準備したものを紹介します。」に詳しく手順を書いておりますのでご参照頂ければと思います。
プリントする手順については【作品はA4フチなしでプリント】、プリント時の設定に関しては【名刺はA4フチなしでプリント】に書いております!
実際にプリント完了した名刺の写真はこちらです◎
はじめて作った割にはいい感じにできたのでよかったです。
「【名刺作成】Canva/ラベル屋さんを使用して名刺作りました。私なりのやり方紹介します。」おわりに。
はじめての名刺作りだったのもあり、初心者向けの内容だったかな!って思います。
デザインセンスは皆無の中、まあまあ形になったので良かったです。
正直Adobe illustratorも購入しているから、さらっとイラレで作れたらかっこいいのにな~とも思ったけど、自分の出来る範囲でやることが大事。
名刺は自分をアピールする紙であり、たかが紙だけどされど紙。
次作る機会があったら、もっと紙質もこだわったものでプリントしてもいいかな…。なんて思っております。
そう思った理由は、展覧会に参加していた作家さんの名刺の紙がキラキラしていてめちゃくちゃかわいかったから(笑)
また、作ったらアウトプットしたいと思います!(多分)
それでは今回は終わりです。またね