こんにちは!『Kee(ケエ)【@Kee_s_Art】』です。
今回は本サイトのTOPページに表示されている【ヘッダーイラスト】について、創作過程とこだわった点についてのお話になります。
ブログを始めたばかりでヘッダーイラストをどんなのにしようかな!と悩んでいる方の参考になれば嬉しいです。
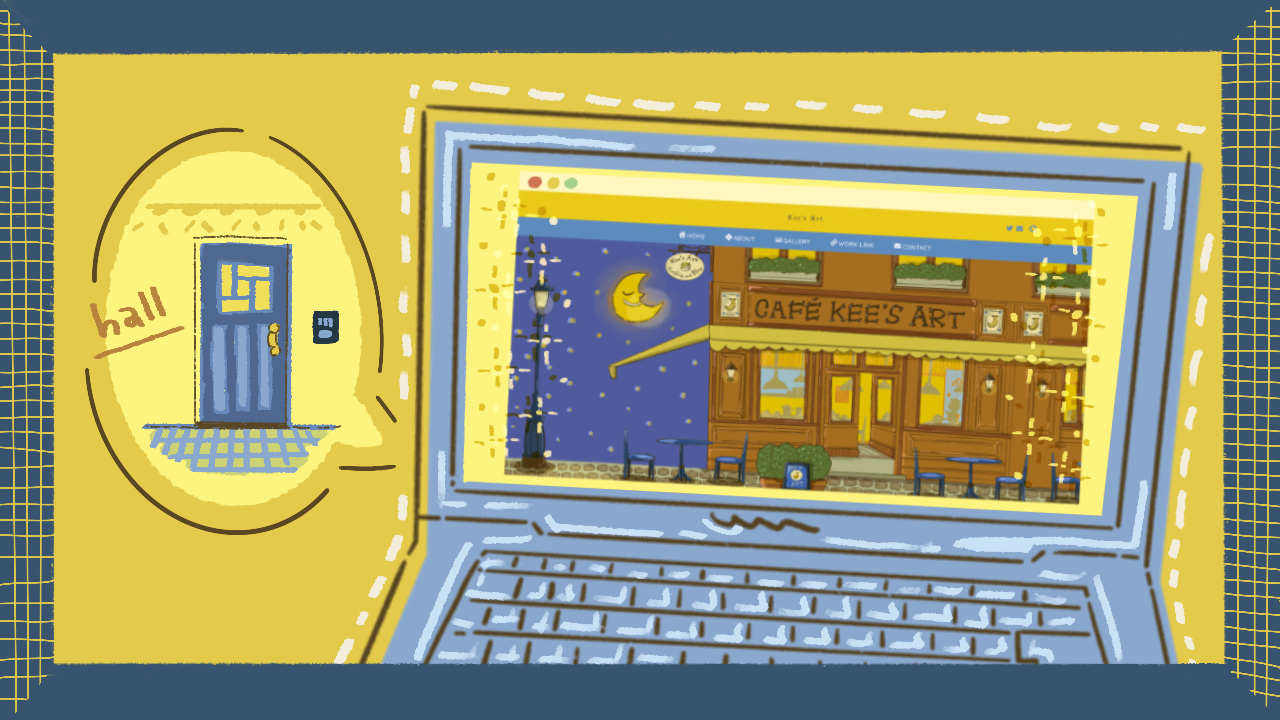
【ヘッダーイラスト】ってなに?私は【ヘッダーイラスト】は”玄関のインテリア”のような存在だと思う。
そもそも【ヘッダーイラスト】ってなに?本サイトではどのイラストのことなの?
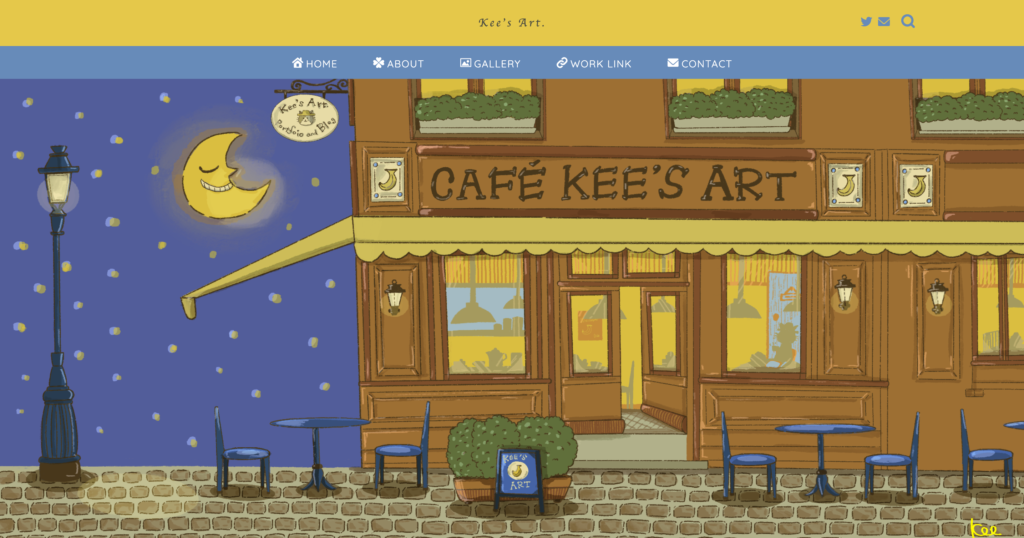
本サイトを例にすると、【ヘッダーイラスト】は『サイトのTOPページの一番上に表示されているイラストのこと』を指します。

現在のレイアウト設定だと、TOPのメニューバーの下に表示されるようになっております。
【ヘッダーイラスト】って、設定しなくてもサイトは成り立つし、ブログだってできます。
要はお好み問題です。
私は【ヘッダーイラスト】は”玄関のインテリア”のような存在かなって思っております。
家に例えると、『TOPページの一番上は最初に見るところ=玄関』、『別になくても成り立つもの=インテリア』となりわかりやすいかなと思います。
なので、自分を知ってもらう第一印象にもなるので、大事なイラストになると考えました。
【ヘッダーイラスト】を描くのに使用したアプリのタイムプラスの全長時間を確認したら、約11時間でした(笑)毎日少しずつ作業してたので、2週間くらいかかったかも。
時間をかけてのもあり、こだわりが強いイラストになったなとしみじみしてます。
次の見出しから、その創作過程とこだわった点について紹介させて頂きます!
【ヘッダーイラスト】の創作過程を紹介します。
①どんなデザインにするか考える。
何事も創作するためにはどんなものにするか考えること=デザインが大事ですよね。
ここだけの話なんですけど(公になっている)、私デザイン考えるの苦手なんですよね…。
これ!って決めても、描いてる途中で、『こうしたい!』っていう考えが生まれて、最初決めたものとは違うものになっていること結構あるんですよね。
『お客様が求めているものをイラストという形にする』のがイラストレーターの仕事ではあるので、今後改善して行きたい課題です。精進します…。
まあ、私の欠点は少し置いといて(笑)
まずは、何パターンかアイディア=ラフを描きます。



私の場合、ラフはアナログ(スケッチブックと鉛筆)でアイディアを出すことが多いかなと思います。その方がアイディアが出やすいタイプ(笑)
今回のイラストのアイディア出しは、
- 私が一番好きな絵のゴッホの『夜のカフェテラス』のような絵にしたい。
- 食べることも好きだから、私のカフェのイラストを描こう
- サイトは自分の家であり、自分という商品であり、お店だしちょうどいいかも
のような感じで決めました。
ゴッホの『夜のカフェテラス』のようにしたいって…オリジナルティなくない?と思われてしまったかもしれませんが、人は何かしらのインスピレーションを受けて生きているものだと思っております。
これが今の私の”好き”であり、その”好き”を 表現したいな!って思ったので、【ヘッダーイラスト】は『わたくし「Kee」の夜のカフェテラス』を描こうと決めました。
ちなみにゴッホの『夜のカフェテラス』は以下の絵になります。
とっても素敵な絵。この色彩が好きなんですよね。
アートの創作活動において、色を決めた話でも『夜のカフェテラス』からインスピレーションを受けた話もしておりますので、ご興味のある方はこちらも見てくれたら嬉しいです!

②資料を集める。
イラストを描くうえで、めちゃくちゃ大事なのは『資料集め』だと思います。
頭で思い描いているものが、さらっと描ける天才タイプもいると思いますが、私はそうではないタイプです(笑)
最近気がついたのですが、『何かを見ながら描くのがそこそこ得意なタイプ』なのかなと思っております。
『資料があるとそこそこ上手く描ける』のに、資料集めをめんどくさがってしまうときがあります。
とってもめんどくさいタイプですね(笑)
でもこれ、イラスト描くの上手く描けないよって思っている人のあるあるかと思います。
よく考えてみればわかるのですが、人は知らないものは上手く描けなくて当然なんですよね。
なので、資料集めはサボってはダメです!(自分に言い聞かせる)
今回は気合が入っていたので資料を最初に少し集め、描いているうちも都度資料を進めていきながら進めました。
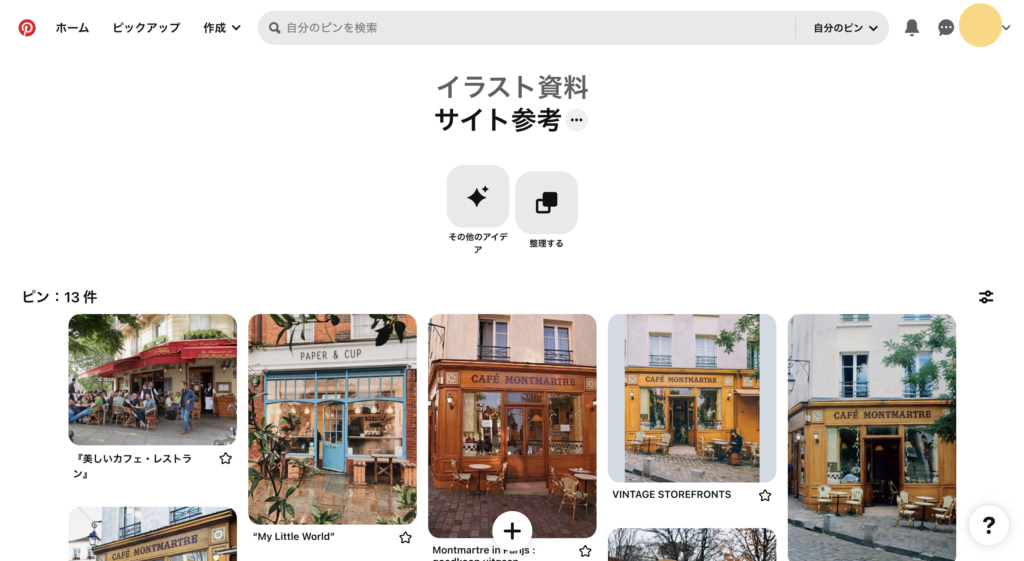
『創作活動のテーマカラーを決めた話』の記事でも書いたのですが、今回も資料集めはPinterestっていうアイディアを検索するサイトで探しました。
ピンと呼ばれる画像(Web上のコンテンツ)を保存して、そのピンをボードって呼ばれるフォルダみたいな場所に集めるっていうイメージになります。
自分が参考にしたいな!って思ったアイディアの画像(ピン)が一気にまとめて見られるのでとても便利です。

Pinterestの使い方のピンを保存やボードの作成の仕方などは今回の話とはずれてしまうので割愛します。別記事で書かせて頂きます!(すみません。またも別記事(笑))
Pinterestはアプリもあります。
ipadから見るときはアプリで見てます。
③iPadのイラストを描くアプリ『Procreate』でラフを描く
ここからは実際に描いていきます。
その前に私が使用している道具とアプリについても少し紹介させて頂きますね。
私はイラストを描くのに使用してる道具は『iPad Pro 12.9 インチ (第 5 世代)』になります。
iPadはどれを購入するのかめちゃくちゃ悩みました(笑)
Airにするか無印にするか、大きさは11インチにするかとか。
小さいサイズを買って後悔するのは嫌だし、スペックも低いのを買って後悔するのは嫌だと思ったし、どうせ買うなら自己投資だと思って、一番スペックの大きいものを買いました。
ちなみに容量は256GBをチョイス。現在1年くらい使っておりますが、足りなくなっておりません。
2023年現在4月現在は第6世代が出ているみたいですね。
私のサイトの【ヘッダーイラスト】くらいの少し描き込み要素が多いイラストも描いてみたい!って思っている方は『iPad Pro 12.9 インチ 』がおすすめです。
価格が可愛くないので、お財布と相談して決めましょう(笑)
イラストを描くのに使用しているアプリケーションは、『Procreate』になります。
こちら買い切り版のアプリなので、一度買ったらずっと使用できるのも嬉しい。
シンプル画面なのにいろいろ集約されている感じが使いやすくて好きです。
イラストレーターさんで使っている方も多いのでおすすめです!
私が使用している道具と使用しているアプリについて紹介終わりです。
それでは実際に、iPadのProcreateで描いていきます。
まずがざっくり下書きをして、大体の色を決めます。

下書きに大体の色をつけた状態を『カラーラフ』って言ってます。(私は)
④iPadのイラストを描くアプリ『Procreate』で描き進めて、完成を目指す。
③のカラーラフで大体のイメージが固まったら、もうひたすら描き進めていくだけです。
資料をよく観察して、細部(ディティール)までこだわって描くと、絵の完成度がグッと上がることがわかりました。
約11時間かけて描いたイラストを30秒にまとめた動画(タイムプラス)を見ると、頑張って描いたんだなってわかります。(自分で言う)
私、他の人が描いたイラストでも、イラストのタイムプラスの動画大好きなんですよね。私と同じでタイムプラスの動画が好きな人向けに今回UPしました◎
⑤完成したらブログに設定して完了

無事に完成しました!
スマートフォン用のヘッダー画像もサイズを変更したバージョンのものを作成しました。

ちなみにサイズは以下で作成しました。
- PC・タブレット用のヘッダーイラスト:2560×1200
- スマートフォン用のヘッダーイラスト:1200×1000
単位はどちらもピクセルです。すみません…。なんでこの設定にしたのかは忘れましたが、問題なく表示できているので、サイズに困っている方は参考にどうぞ。
あとは、完成したイラストをワードプレスに設定します。
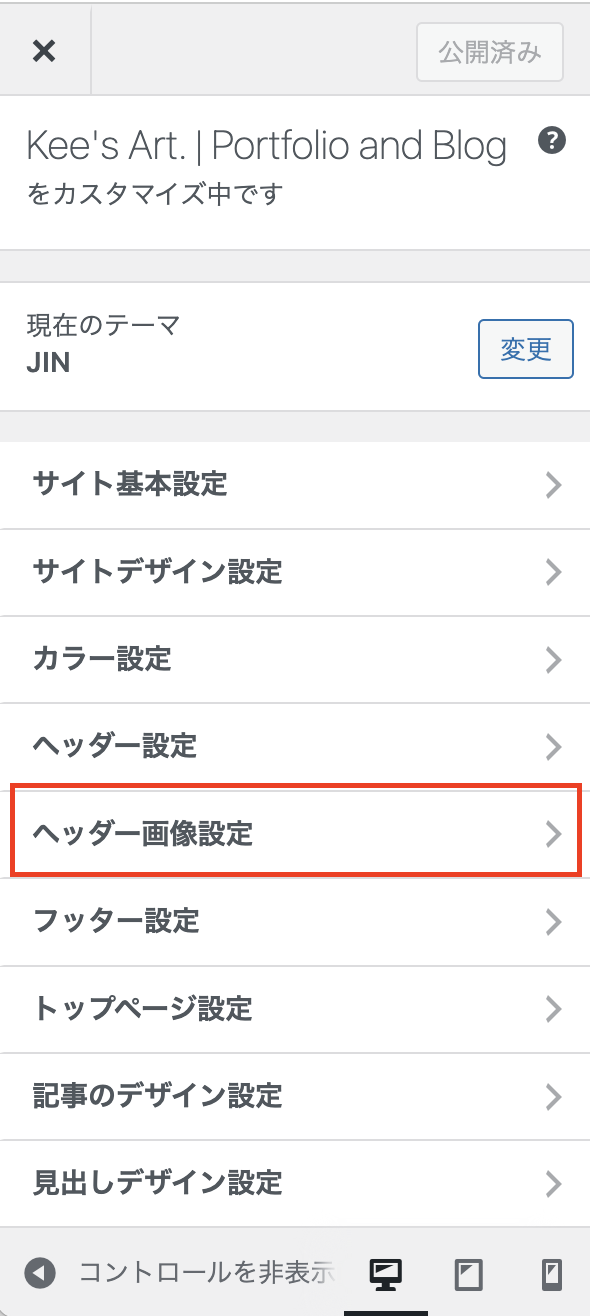
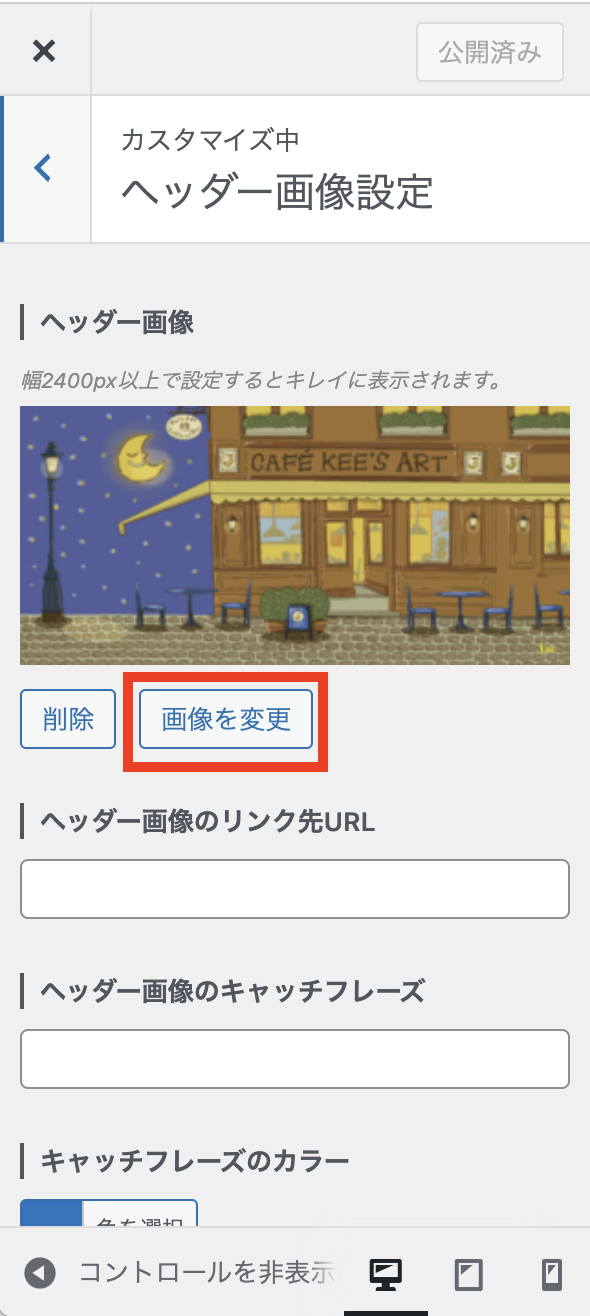
外観カスタマイズヘッダー画像設定

- PC・タブレット用の画像の設定方法
- 『ヘッダー画像設定』の上部の見出し『ヘッダー画像』でPC・タブレット用の画像を選択する。

- スマートフォン用の画像の設定方法
- 『ヘッダー画像設定』を下にスクロールして、見出し『【スマホ用】ヘッダー画像』でスマートフォン用の画像を選択する。

設定したら、TOPページを確認しましょう♪
ここで1点注意です!
上記の設定方法で【ヘッダーイラスト】を設定すると、TOPページ以外のページにも【ヘッダーイラスト】が表示されてしまいます。
私はTOPページだけに【ヘッダーイラスト】が表示されて欲しいので、
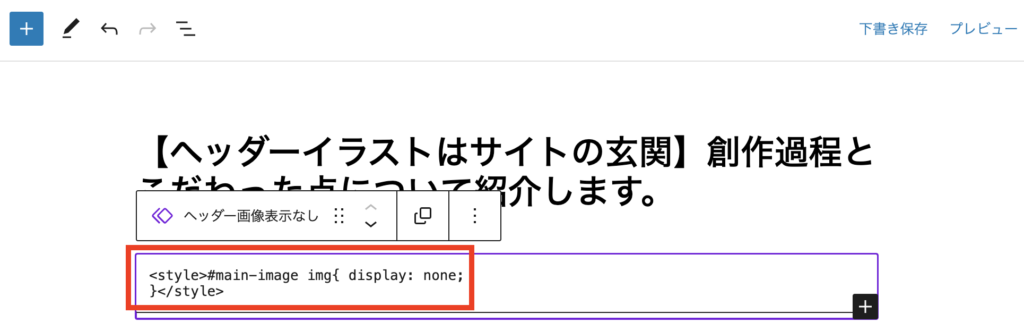
ブログ記事や固定ページには以下のカスタムhtmlを追加して、ブログ記事内には【ヘッダーイラスト】を表示しないようにしております。
<style>#main-image img{ display: none;
}</style>
【再利用ブロック】に設定して、ブログ記事の先頭に配置するのがおすすめです。よかったら参考にしてください。

ブログ記事は上記の設定で【ヘッダーイラスト】が非表示になりますが、
カテゴリー、タグ、検索結果、アーカイブ内の一覧画面にも【ヘッダーイラスト】を非表示にしたいときは、別途CSSの追加設定が必要です。
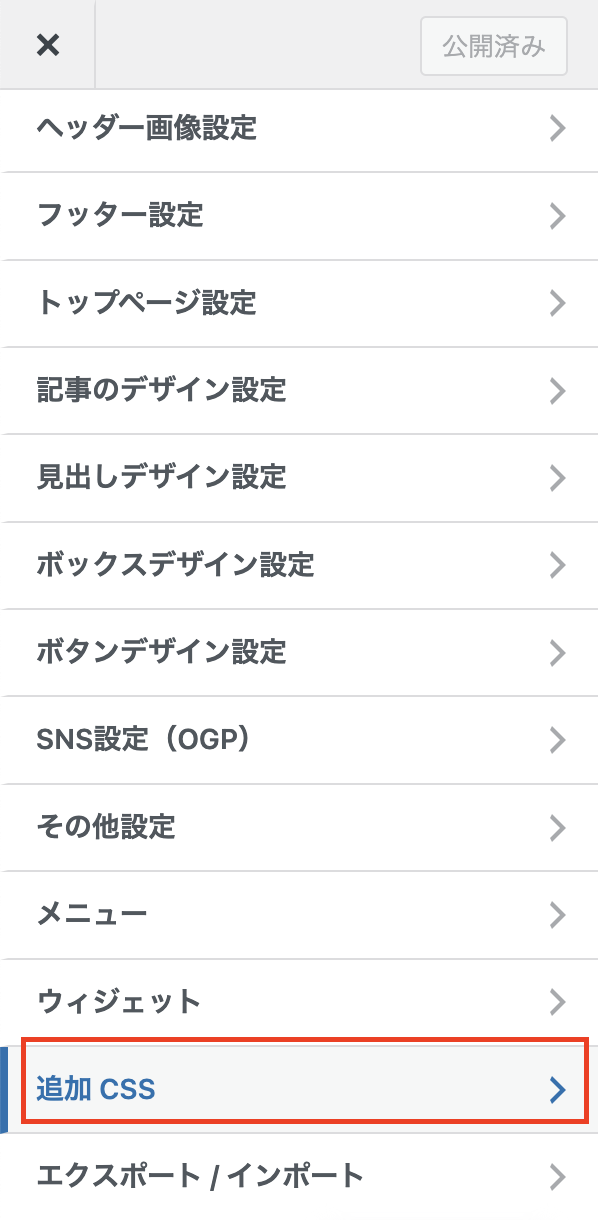
追加CSSの設定手順
外観カスタマイズ追加CSS

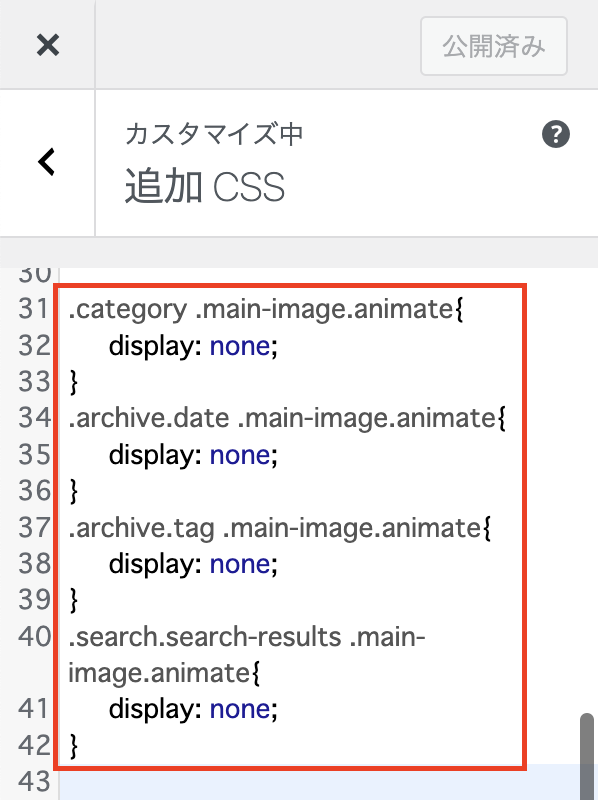
追加CSSに以下を貼り付ければ、カテゴリー、タグ、検索結果、アーカイブ内の一覧画面にも【ヘッダーイラスト】を非表示になります。
.category .main-image.animate{
display: none;
}
.archive.date .main-image.animate{
display: none;
}
.archive.tag .main-image.animate{
display: none;
}
.search.search-results .main-image.animate{
display: none;
}
こんな感じで記載してください◎

おしゃれなサイト目指すとなると、やはり少しいじりたくなるCSSの設定ですよね。
カスタマイズに関しては、親切な方々がブログ記事にしてくれている方多いので、私の説明でわかりづらかったら調べて見てください♪。
私はSEやってたときの経験が生きて、CSS設定に関しては理解の飲み込み早かった(笑)
【ヘッダーイラスト】のこだわった点について紹介させてください。
ここから少し、私が今回のイラストのこだわった点について、振り返り、反省も含めまして紹介させてください。(自己満)
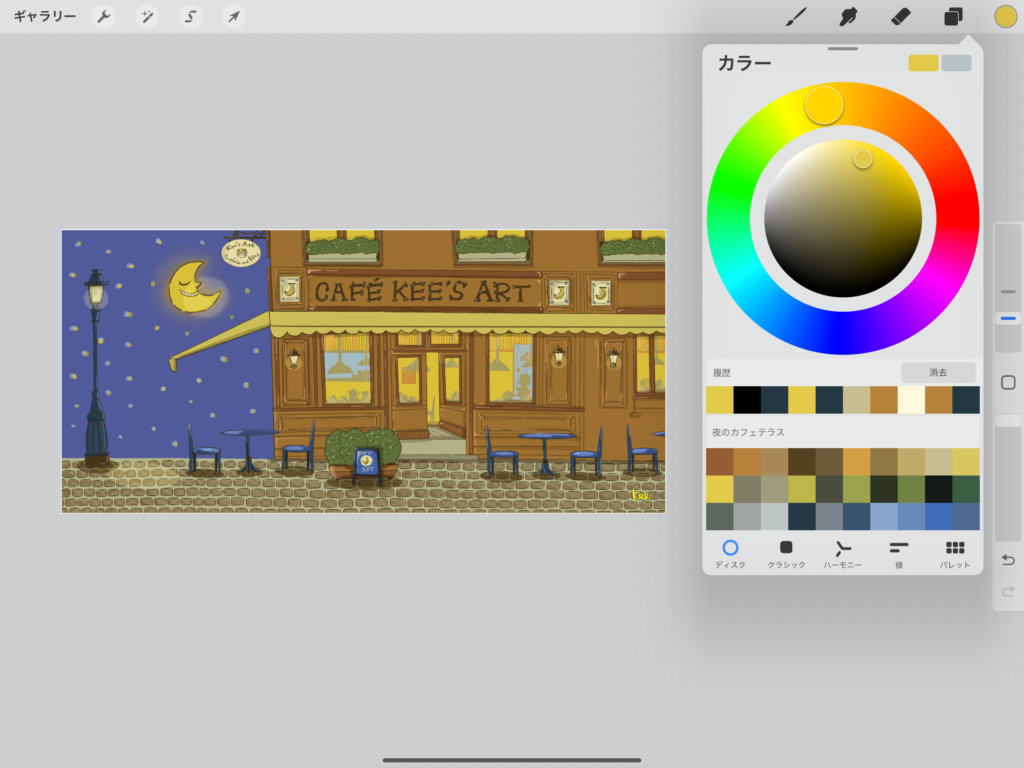
①色合い
『創作活動のテーマカラーを決めた話』の記事で決めたカラーをメインに、ゴッホの『夜のカフェテラス』カラーを使って描きました。
Procreateでは、画像からカラーパレットが作れる便利機能があるので、ゴッホの『夜のカフェテラス』カラーパレットを作りました。

【ヘッダーイラスト】以外のイラストを描くときも、このカラーパレットからチョイスしています。(一番使用している色は多分黄色)
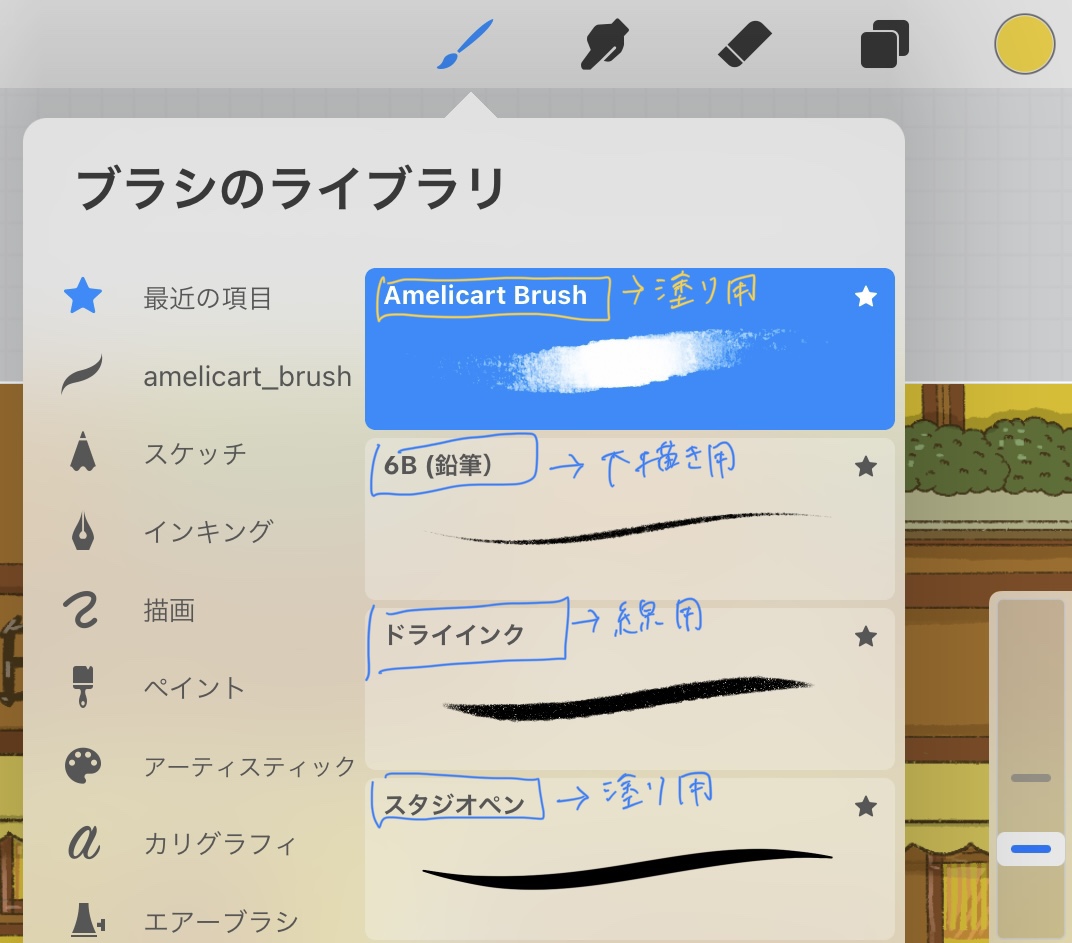
②手書き感を感じる線、基本はベタ塗り
実は私線引くのめちゃくちゃ苦手なんですよね…。
なので、今回下書き段階で本番かな?ってくらい鉛筆ブラシで描き込みました。
線!って感じのブラシを使うと、線が下手なのバレるので、あえて手書きっぽい雰囲気のブラシを使用するようにしております。
私が線に使用するブラシは『ドライインク』です。『ドライインク』の手書き感が好きなのと、このブラシを使用すると少し線がうまく描ける気がする。
私には合っているんだと思います◎(手書きっぽい雰囲気も含めて)
塗りは基本はベタ塗りにして、線を引くのに時間をかけました。
光を影でディティールを表現したので、ベタ塗りでも手抜き感ないかなと思います。
あ、ここで誤解してほしくないのは、私ベタ塗りのイラスト大好きです。
ただベタ塗りだとシンプルな印象になるので、逆にそれが難しいと最近思うようになりました。シンプルなイラストで魅力的に表現できる人本当にすごいと思います。(話脱線)
塗りに使用するブラシはイラストレーターのア・メリカさんのブラシか、『スタジオペン』を使用しております。

ブラシっていっぱいあって、迷ってしまいますよね。
この【ヘッダーイラスト】を描いてからは、もうブラシも固定でイラストを描くことが増えました。
たまに冒険したくなって、他のも使ってみるけど、上手く使いこなせなくて凹む。ってこともありますが(笑)(メンタル弱すぎ)
しばらくはブラシ固定で、イラストの数を描いてスキルアップしていきたいなあって思ってます!
③光と影
光と影に関しては、特に勉強中であります。まだまだ描きたい表現ができないジレンマを抱えております。
ですが、光は『スクリーン』レイヤー、影は『乗算』レイヤーってこのイラストを描いてから決めました。(あくまでも私のこだわり。)
レイヤーに関しては、また今度イラストノウハウ記事描けたらいいな!って思ってます。
今回は違いを、光と影ありなし画像として残しておきます◎




線と同様、光と影を入れるのまだまだ苦手だけど、意外に光と影を入れる作業好きなんだな〜とは今回描いて実感しました(笑)
『【ヘッダーイラストはサイトの玄関】創作過程とこだわった点について紹介します。』の終わりに。
今回、イラストの創作過程とこだわりを振り返ったことで、
イラストに関しても、エッセンシャル思考(大事なものを見極め、それ以外は捨てて、無駄を省く思考)が働いていたんだなあと少し感じました。
私には『これ!』っていう確信はまだ自信満々に答えられるわけではありませんが、少し近づけたかな、わかってきたかなと思えました。
昨日よりは自分のイラストに自信を持てて、少し好きになれた気がしております。
技術的にはまだまだな部分もあり、今回紹介した【ヘッダーイラスト】は100%の出来ではないけど気に入っているからよしとします。
ですが、これで最後の【ヘッダーイラスト】だ!とも思っておりません。
ライフスタイルやそのときの価値観によって、玄関のインテリアを変えたいなという気持ちと一緒で変わってくるとは思うので、
そのときは今の【ヘッダーイラスト】以上にこだわりを持って、描きたいな♪と思いました。
今回の記事が【ヘッダーイラスト】をどんなのにしようかなって思っている人の参考になればいいあと思っております。
また、私の絵のタッチや雰囲気でよかったら、【ヘッダーイラスト】の作成も承りますので、【お問い合わせ】からご依頼をよろしくお願い致します。
それでは今回は終わりです。またね